目次
今回は、弊社社員が講師を勤めたWordPressセミナーでもご紹介した、スマホでWordPressの管理ができるアプリについて詳しく解説していきたいと思います。
WordPressサイトビルダーについて
WordPressに関するアプリは沢山ありますが、弊社がおすすめするのは「WordPressサイトビルダー」というアプリです。
WordPressサイトビルダーは、スマホで手軽に記事作成をすることができ、また、複数のWordPressサイトをアプリ内で切り替えて編集することができます。
見た目もわかりやすく、操作性も良いおすすめのアプリです。
iPhoneの方はこちら:WordPressサイトビルダー
Androidの方はこちら:WordPressサイトビルダー
WordPressサイトビルダーを使用するにあたり知っておいて欲しいこと
スマホだけでWordPressサイトを管理することはできる?
結論から言うと、答えは「NO」です。
パソコン版のWordPress機能がアプリで全て使えるわけではありません。
アプリで使える主なWordPress機能は以下のとおりです。
- 固定ページ、投稿ページの作成や編集
- メディアのアップロード
- プラグインのインストールと有効/停止
- ユーザーのパスワード変更
逆に、アプリでは使えない主なWordPress機能は以下のとおりです。
- 固定ページ、投稿ページの一部の編集機能(イタリックなど反映されないものがある)
- 固定ページ、投稿ページのレスポンシブプレビュー
- ユーザープロフィールの詳細設定
- プラグインの詳細設定
- テーマの設定、変更
- メニューやウィジェットの設定、変更
- 言語や時間設定、投稿設定、表示設定、パーマリンク設定
「出来ないことの方が多いじゃないか!」「それじゃアプリを使う意味がないじゃないか!」と思うかもしれません。しかしながら、アプリだからできることがあり、それがとても重要なのです。
スマホにアプリをインストールする3つの大きなメリット
スマホで撮った写真をそのままメディアにアップロードできる
アプリをインストールしておけば、スマホで撮った写真をパソコンを使わずに、直接WordPressのメディアにアップロードすることができます。
もちろん、写真をパソコンで加工や編集をする際は、パソコンからWordPressにアップロードすることになりますが、最近のスマホはどんどんカメラ機能が良くなっており、簡単に綺麗な写真を撮ることができますし、スマホでも写真の加工ができますので、パソコンを使わずにWordPressに写真をアップロードできることは、とても大きなメリットと言えます。
スマホを持っていればいつでも記事作成ができる(圏外でもできる)
たとえ、電波の入りにくい場所にいても、機内モードにしなければならない場所でも記事作成や編集ができます。
ちょっとした空き時間でも、スマホを持っていれば、思いついたその場で、いつでもどこでも投稿記事を作成することができることは、とても大きなメリットのひとつです。
スマホでの操作に最適化されている
スマホからでも、ブラウザを使えばパソコンと同じWordpress機能を使うことができますが、画面のサイズ上操作性があまり良くありません。
その点、アプリはスマホでの操作に最適化されていますので、見やすく操作性が高い点は大きなメリットの一つです。
アプリのおすすめな活用方法
上記の大きなメリットを踏まえ、アプリのおすすめな活用方法は、移動時間や外出先、ふと思いついた内容を、スマホアプリでざっくりと記事に書き込み下書き保存します。あくまでも、下書きなのでメモをするような感覚です。
時間がある時にパソコンを起動して、内容の整理や記事の見た目を編集し、公開します。
こうすることで、書きたい内容をリアルタイムに記事に落とし込むことが可能ですし、思い出す・考えるという時間がかなり削減されます。パソコンで最終的に編集することで、レスポンシブデザインにもしっかりと対応できます。
WordPressサイトビルダーの使い方
WordPressサイトビルダーを設定する前の準備
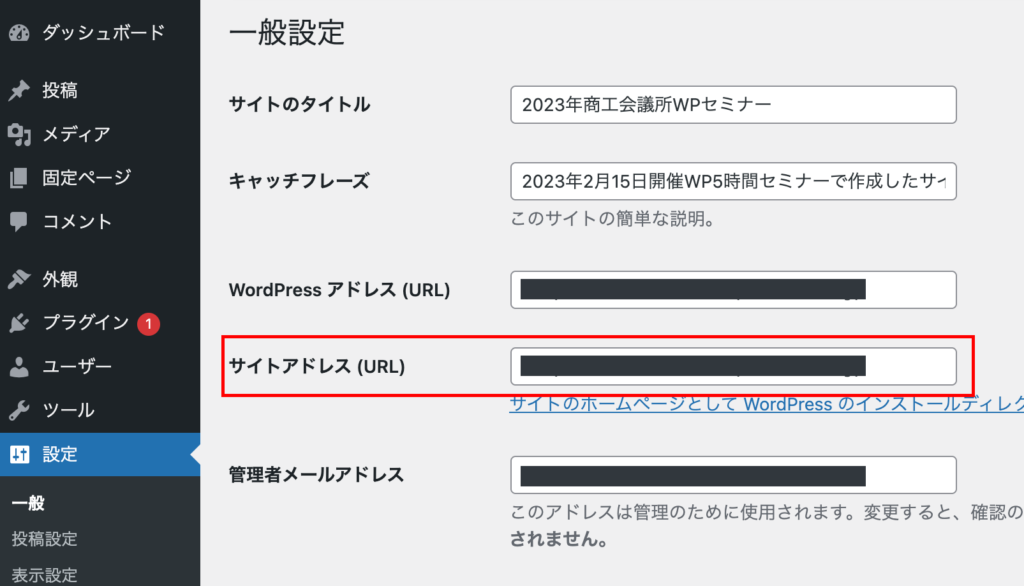
WordPressサイトビルダーで編集するためには、サイトアドレスとログイン用のIDとパスワードを入力する必要がありますので、設定する前に確認して、準備しておきましょう。
では、アプリをインストールするところから、順を追ってWordPressサイトビルダーの使い方についてご説明いたします。
※私のスマホはiPhoneなので、解説の画像はiPhoneのものとなっております。また、執筆現在のバージョンの画像となっておりますので、閲覧時のバージョンでは異なる場合がありますのでご了承ください。
WordPressサイトビルダーの初期設定
アプリのインストール
APPストアから「WordPressサイトビルダー」と検索し、スマホにインストールしてください。
※WordPressに関するアプリは沢山あるので、お間違いのないようご注意ください。
iPhoneの方はこちら:WordPressサイトビルダー
Androidの方はこちら:WordPressサイトビルダー
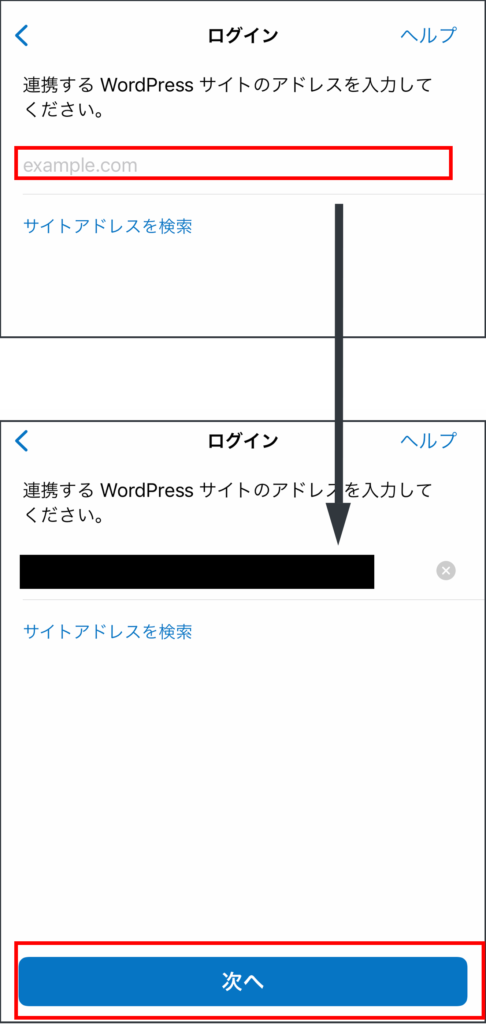
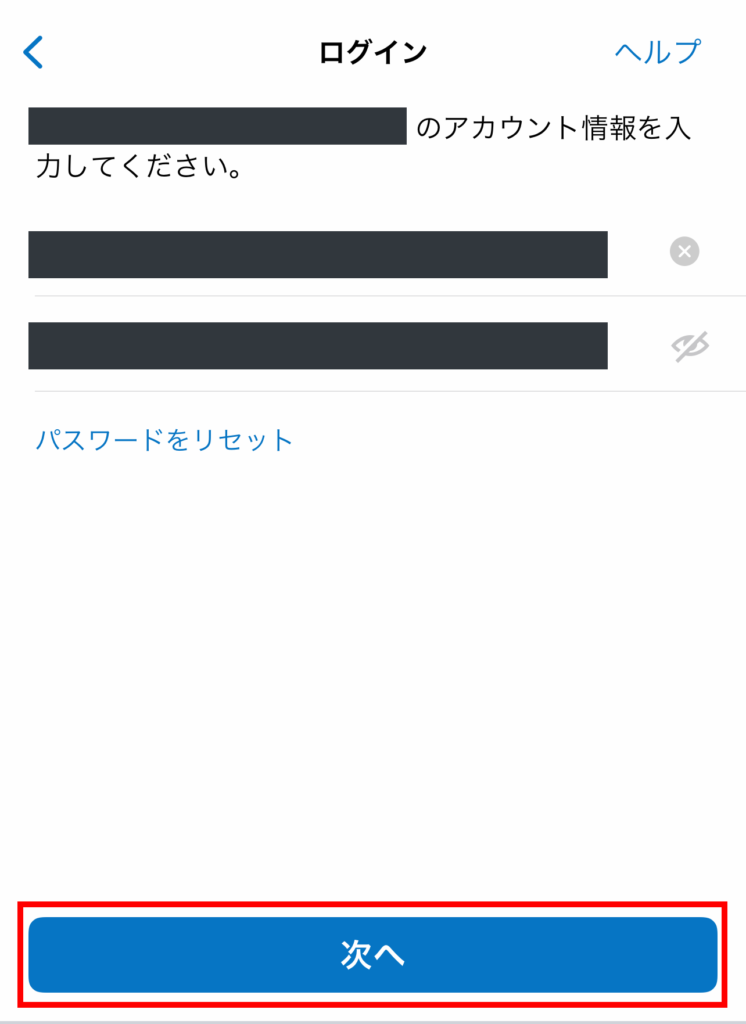
WordPressサイトにログインする
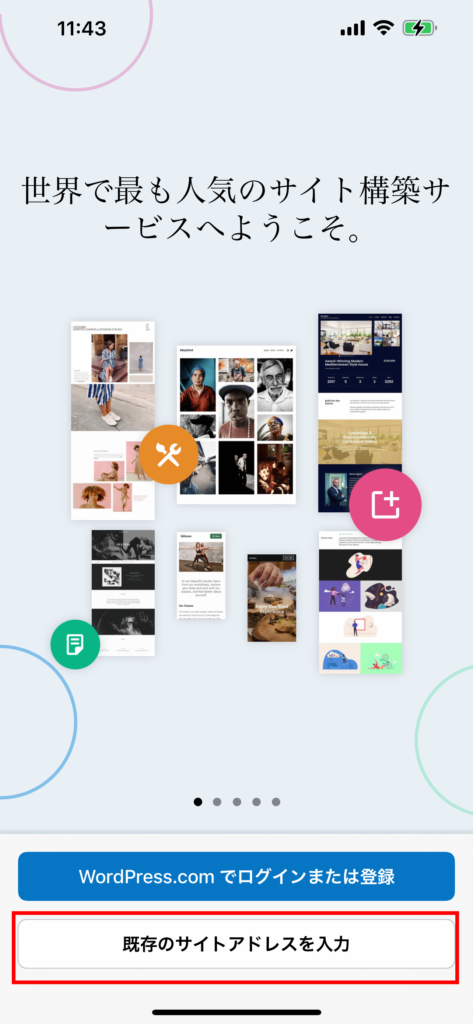
初めてアプリを立ち上げた際は、このような画面が表示されます。
ここで注意していただきたいのが、タップするのは「Wordpress.comでログインまたは登録」ではなく、下の「既存のサイトアドレスを入力」です。
自分のサイトと連携できないというかたは、「Wordpress.comでログインまたは登録」を選択してしまっていることが多いのでお間違いのないようご注意ください。
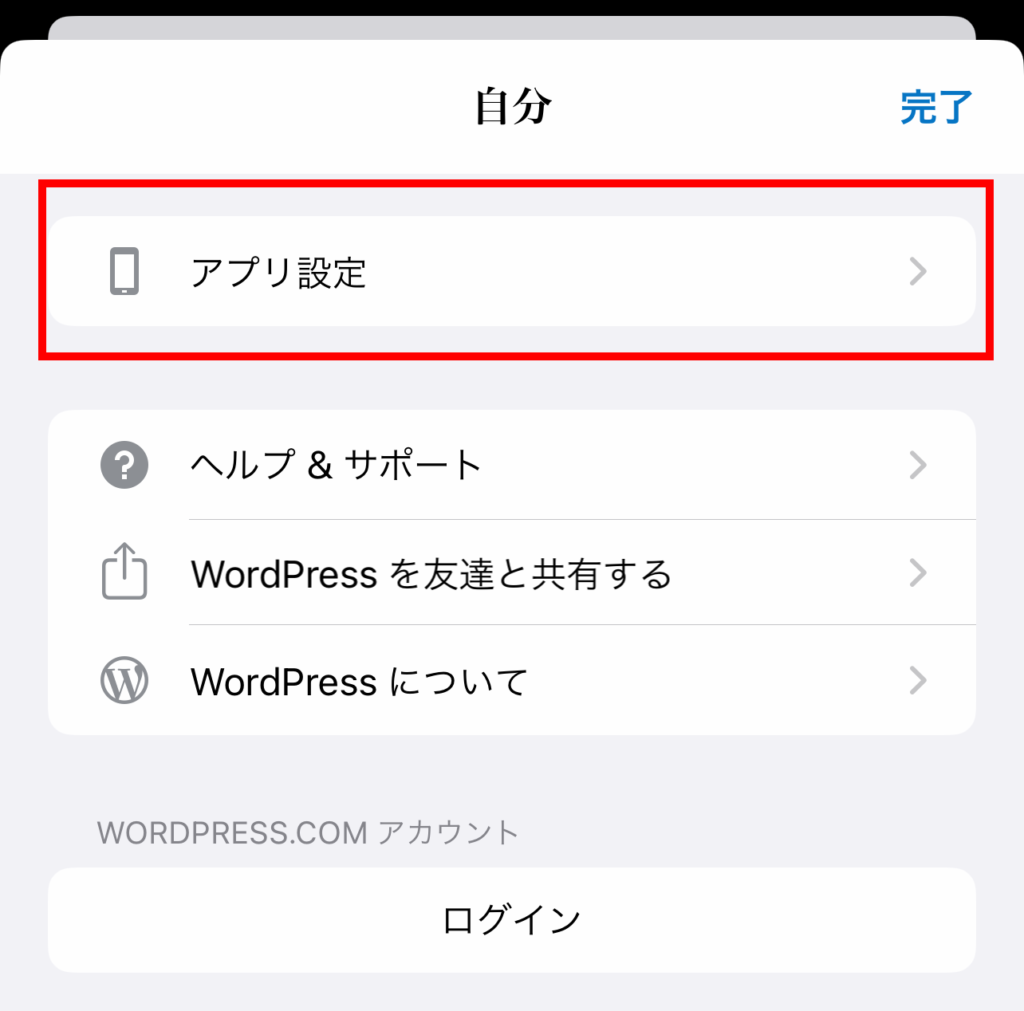
忘れずにやっておきたいアプリの設定
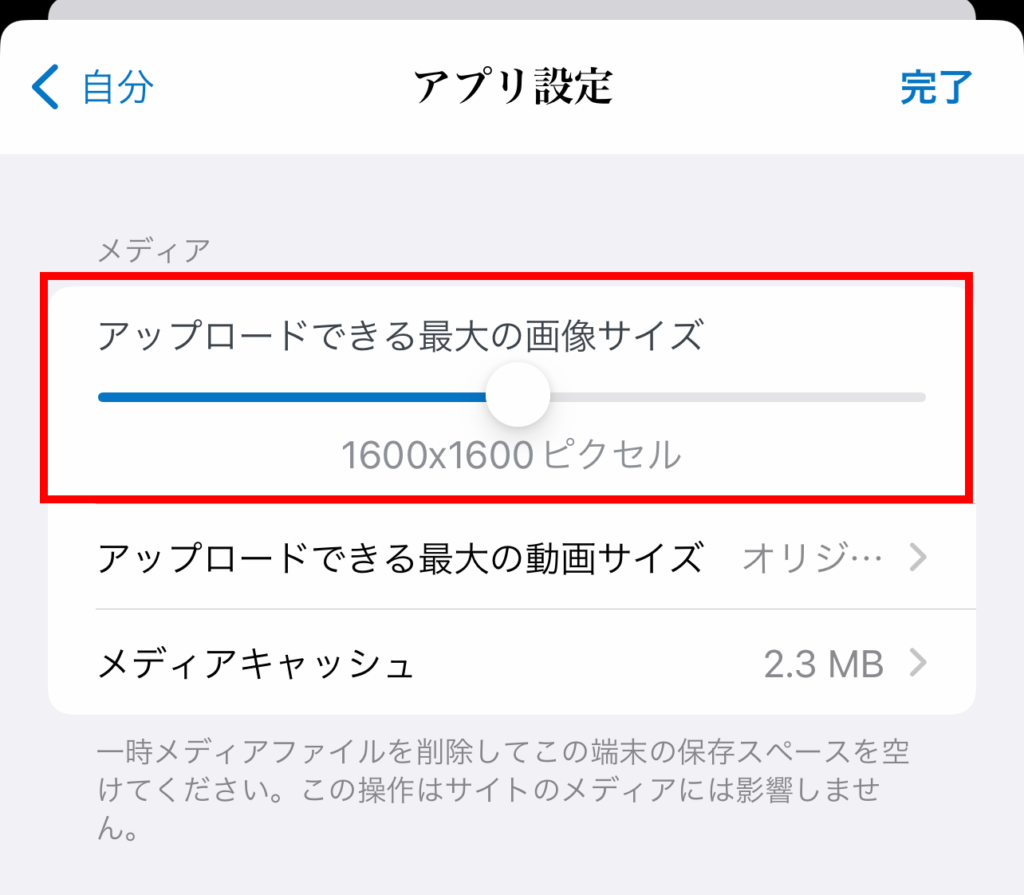
WordPressにログインした際、忘れずにやっておきたい設定があります。それは、アップロードする画像の設定です。スマホで撮った写真はとても綺麗ですがその分画像サイズも大きいので、そのままアップロードするとサイトが重くなる原因になってしまいます。
アップロードする画像サイズの上限を設定することで、アップロード画像のサイズを自動で調整してくれます。
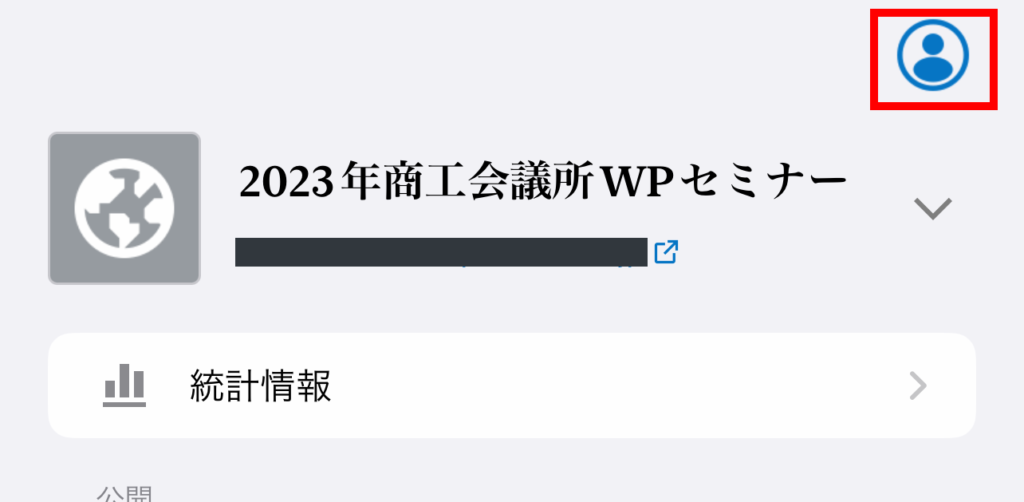
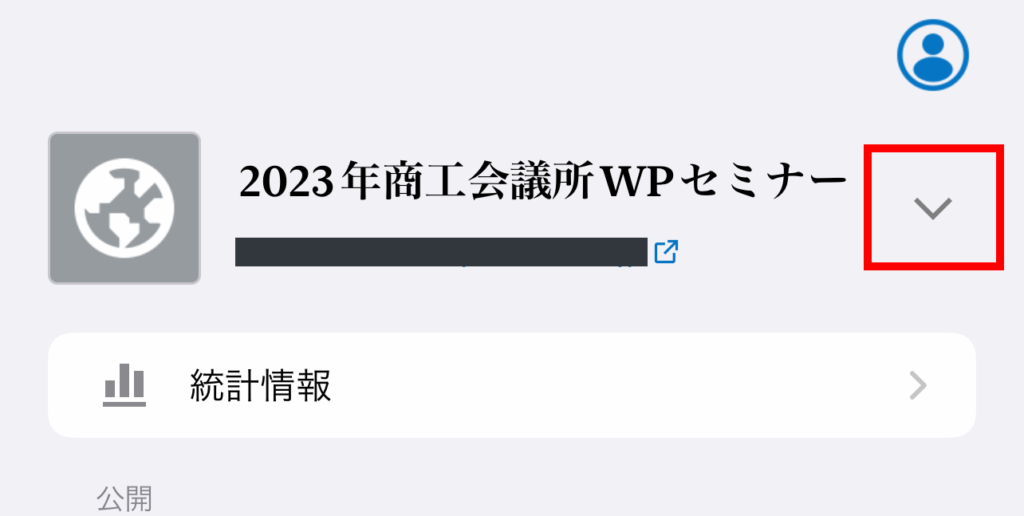
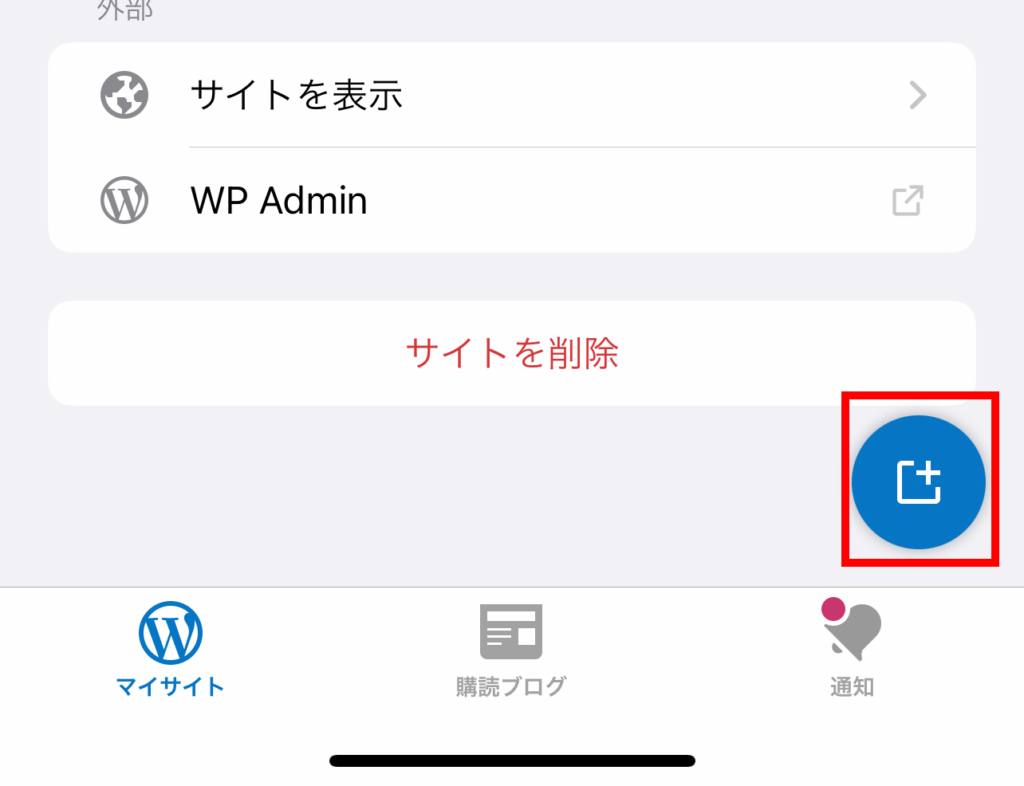
(おまけ)複数のWordPressサイトを登録する
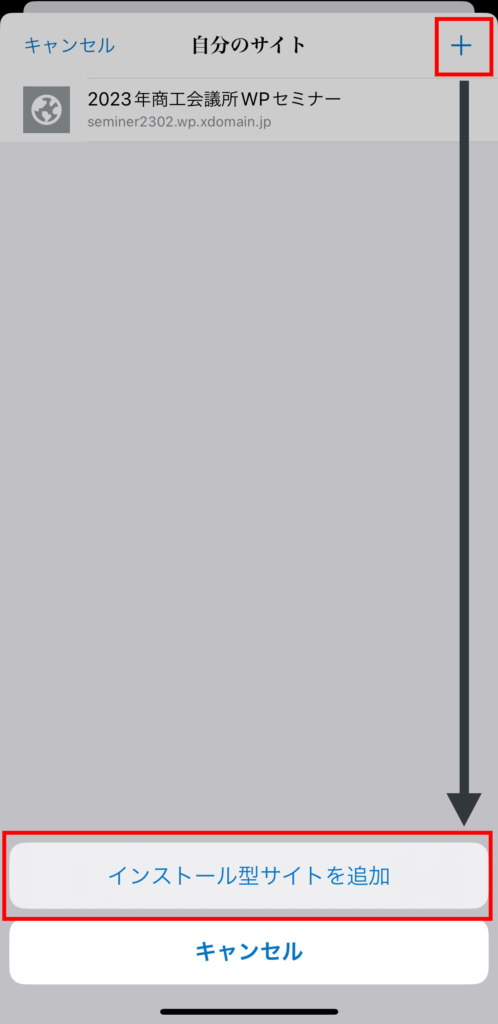
右上の「+」ボタンをタップし、表示されたポップアップから「インストール型サイトを追加」を選択します。
すると、「WordPressサイトにログインする」の時と同様に、「サイトアドレス」入力画面が表示されますので、同様の手順で、追加したいサイトの「サイトアドレス」を入力、追加したいサイトのIDとパスワードを入力を行います。(同様の画面なので画像は割愛します。)
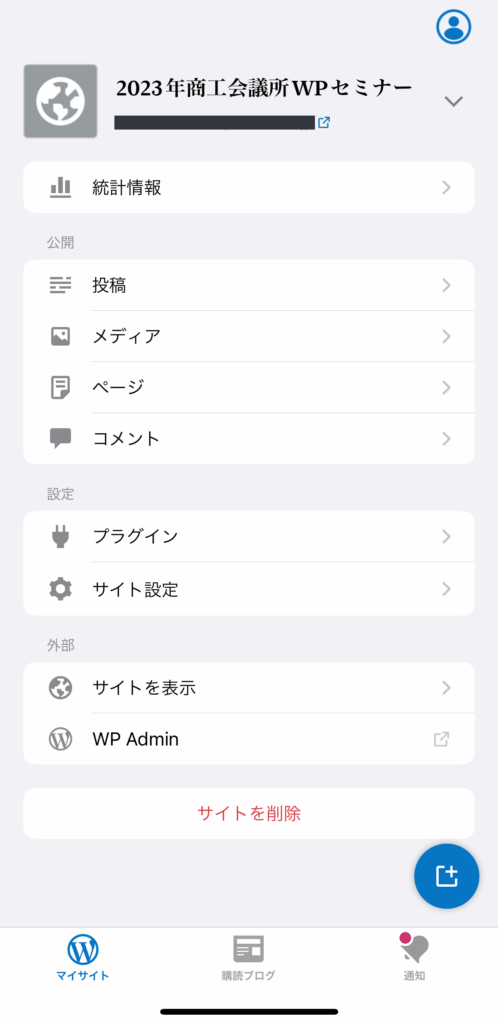
WordPressサイトビルダーの各メニューについて
WordPressサイトビルダーの各メニューについて、上から順番にご説明します。
なお、Wordpressサイトビルダーは、「Jetpack」というプラグインをインストールすることで使えるようになるメニューもありますが、設定等が少し複雑なので今回はインストールせず、説明等についても割愛しています。
統計情報
こちらは、「Jetpack」というプラグインのインストールが必要なため、割愛します。
投稿
メディア
WordPressにアップロードされているメディアの一覧が表示されます。
新規でメディアをアップロードしたい場合は、こちらから行えます。
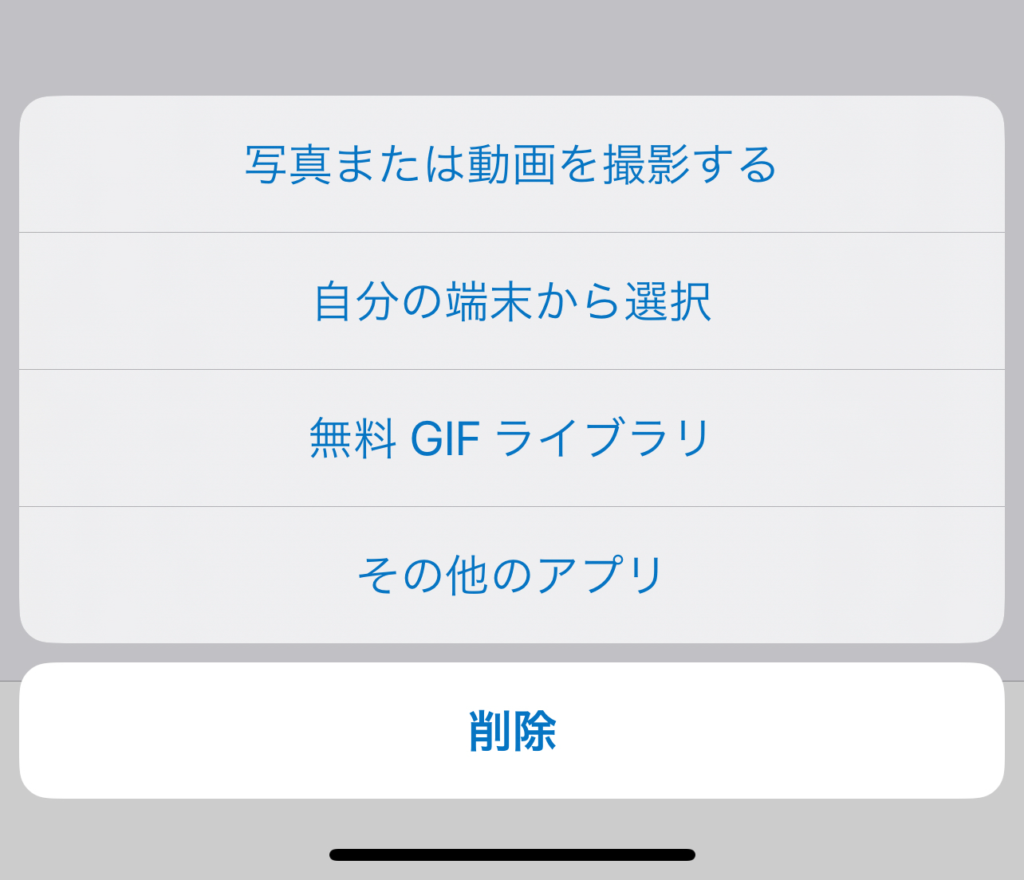
メディアをアップロードする場合は、右上の「+」をクリックします。
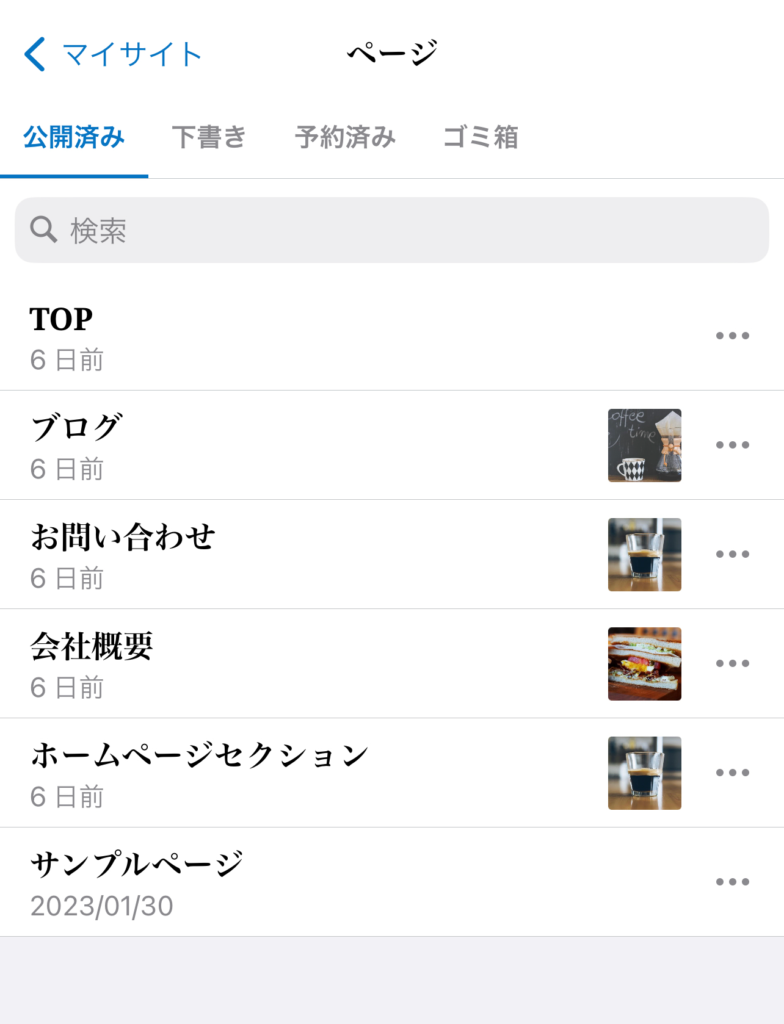
ページ
コメント
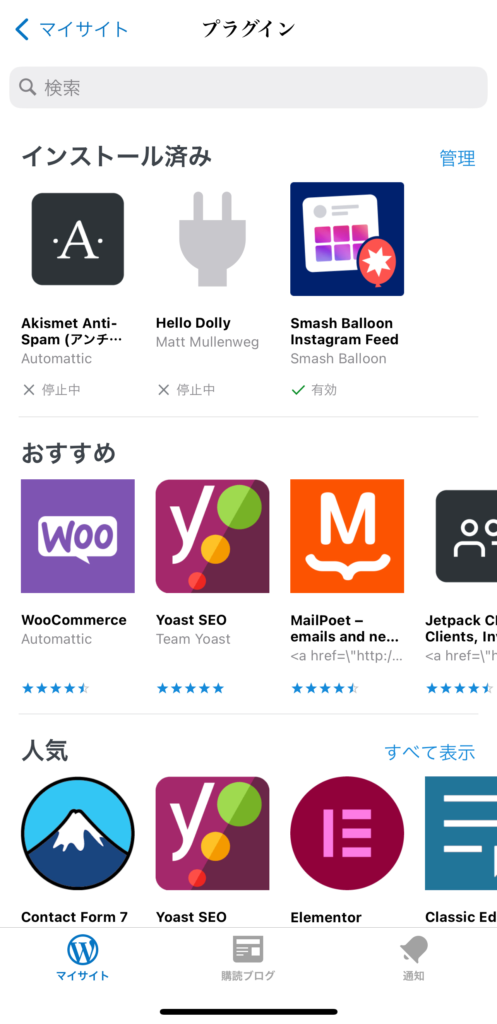
プラグイン
プラグインの一覧が表示されます。
プラグインのインストールや管理はこちらから行います。
プラグインの管理は、「有効化」や「停止」のみ行うことができます。
※プラグインの個別設定はアプリでは行えませんのでご注意ください。
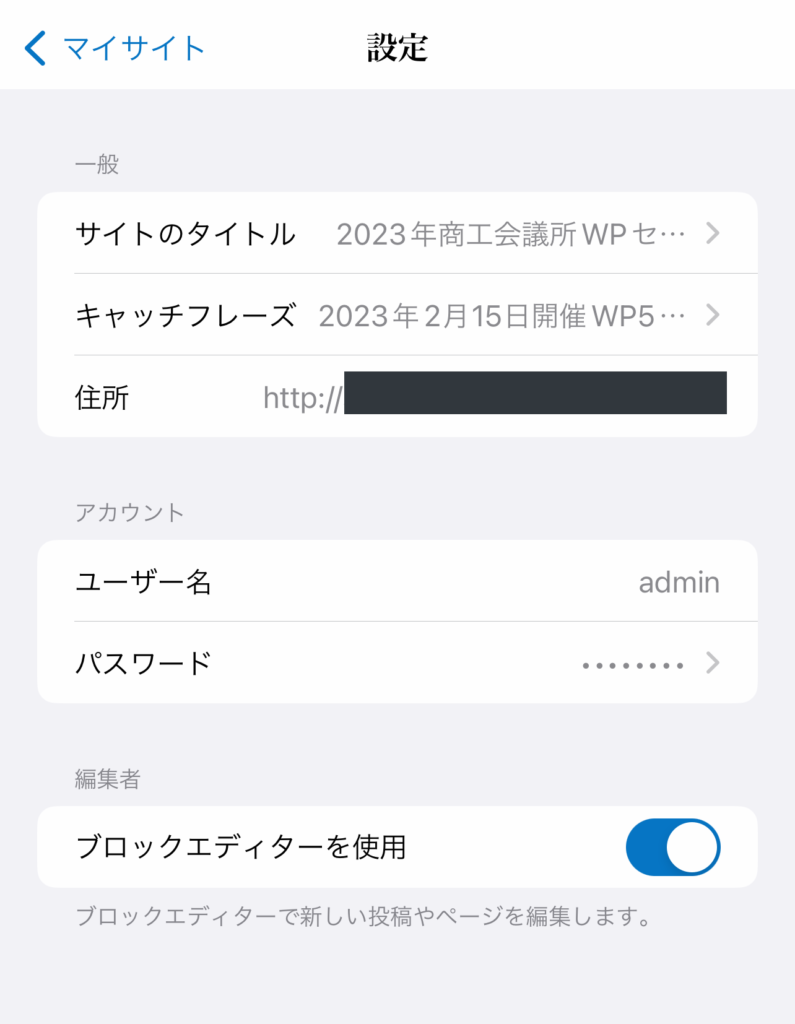
サイト設定
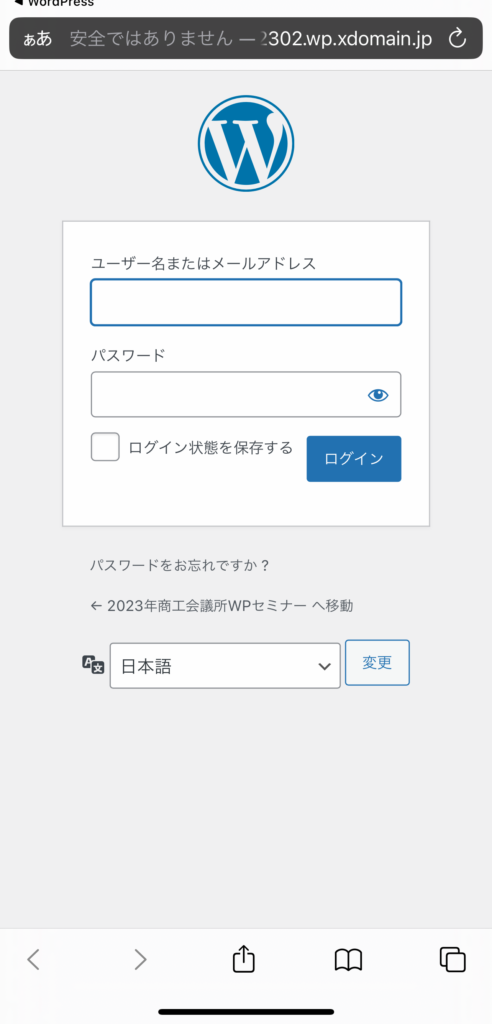
サイトを表示
アプリ上のポップアップで、現在のサイトを表示させることができます。
ブラウザと同じ動作ができるので、ここからブラウザ版のWordPressの管理画面を操作することも可能です。
※スマホの画面なので操作性はあまり良くありませんが、アプリの管理画面で確認できないことなどは、こちらからラウザ版の管理画面を開いて確認する等で使用できます。
WP Admin
新規投稿、アプリのブロックエディタの使い方について
アプリでは、固定ページと投稿ページ両方を作成することができます。やり方は同じですので、投稿ページを例にご説明します。
新規作成画面を表示する方法
アプリのブロックエディタの使い方
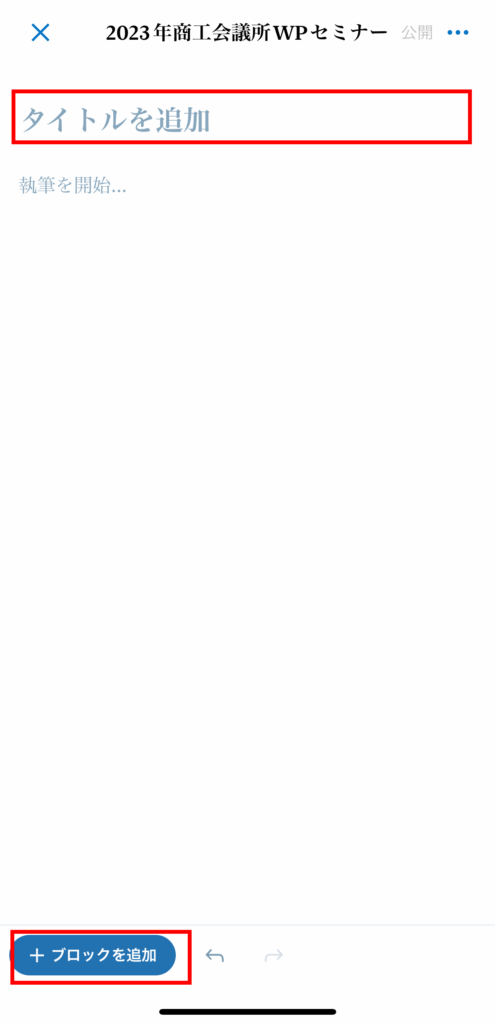
アプリの編集画面はこのようになっています。
「タイトルを追加」の部分をタップするとタイトルを入力することができます。
「ブロックを追加」ボタンを押すと、ブロックエディタの一覧が表示され、新しいブロックを追加することができます。
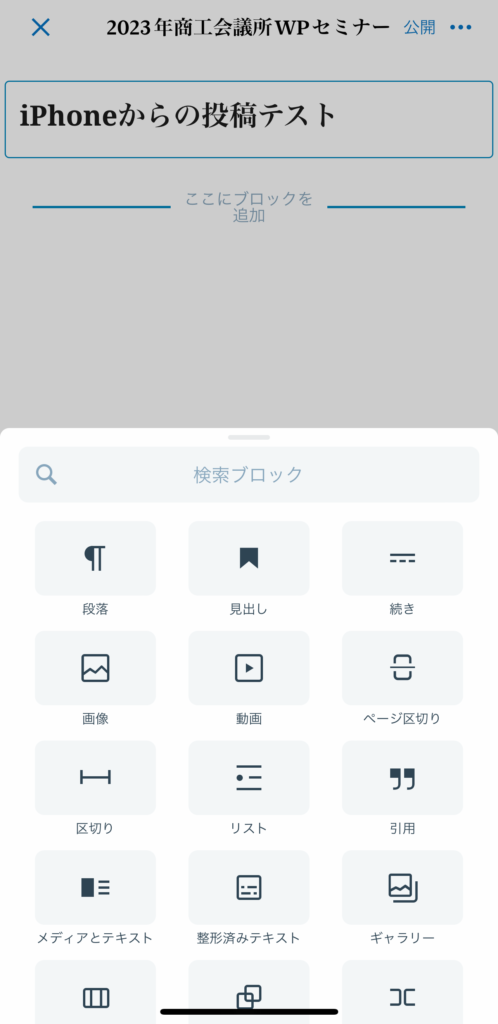
「ブロックを追加」ボタンを押すと、このように使用できるブロックの一覧が表示されます。
スクロールすると他にも沢山のブロックがあります。
使用したいブロックをタップして選択すると、記事に追加されます。
ブラウザ版のブロックエディタで使うブロックの全てが選択できるわけではありませんが、主要なブロックのほとんどを選択することができます。
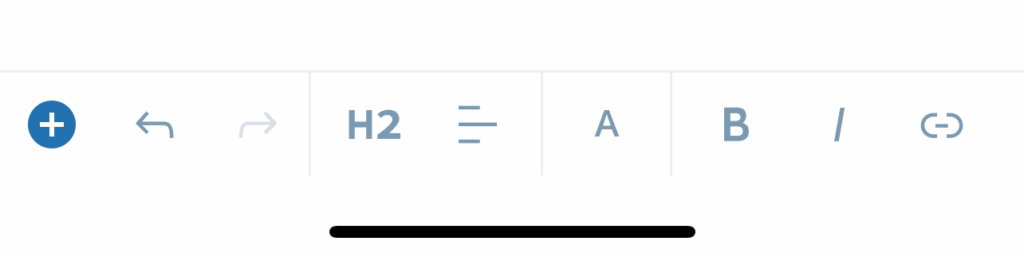
ブロックを選択すると画面の下に「ブロック編集メニュー」が表示されます。
表示される内容はブロックにより少し異なりますが、見出し種類の変更や、テキストリンク、フォントカラーなどを変更することができます。
ブロック編集メニューの使い方

ブロック選択ボタン:新しいブロックを追加します。

編集内容を「取消」や「元に戻す」際に使用するボタンです。

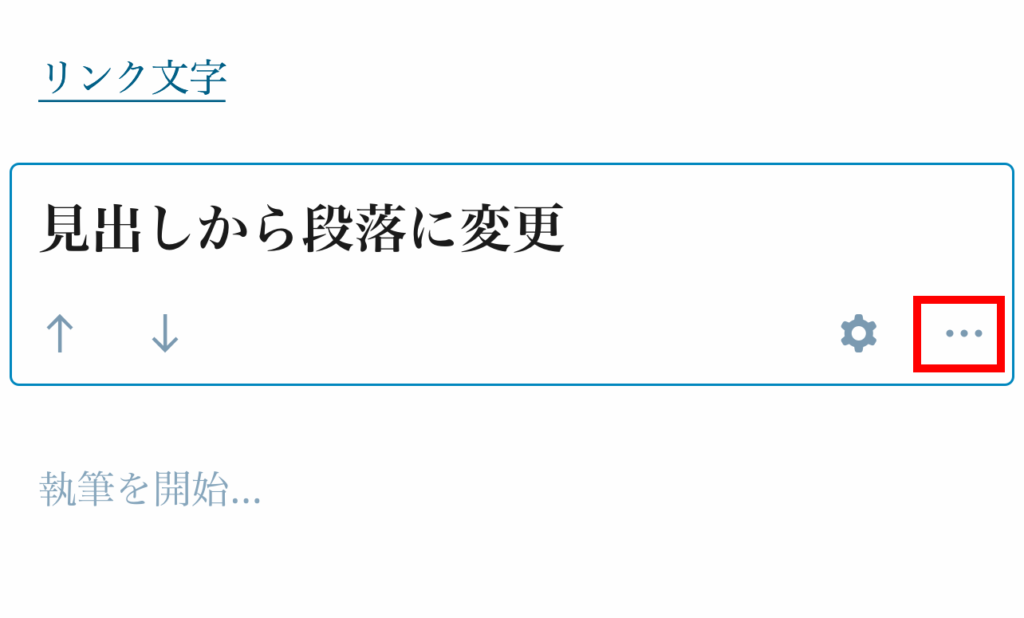
ブロックの種類を変更するボタンです。
例えば、見出し2(H2)を見出し(H3)に変更する時はここをタップしてください。

左揃え・中央揃え・右揃えを変更するボタンです。

文字色を変更したり、背景色を変更したりする際はこのボタンから行います。

太文字にしたり、斜め文字にする際はこのボタンから行います。
※現在、斜め文字にする「/」ボタンの動作が上手く反映しません。

テキストにリンクを貼り付ける際のボタンです。
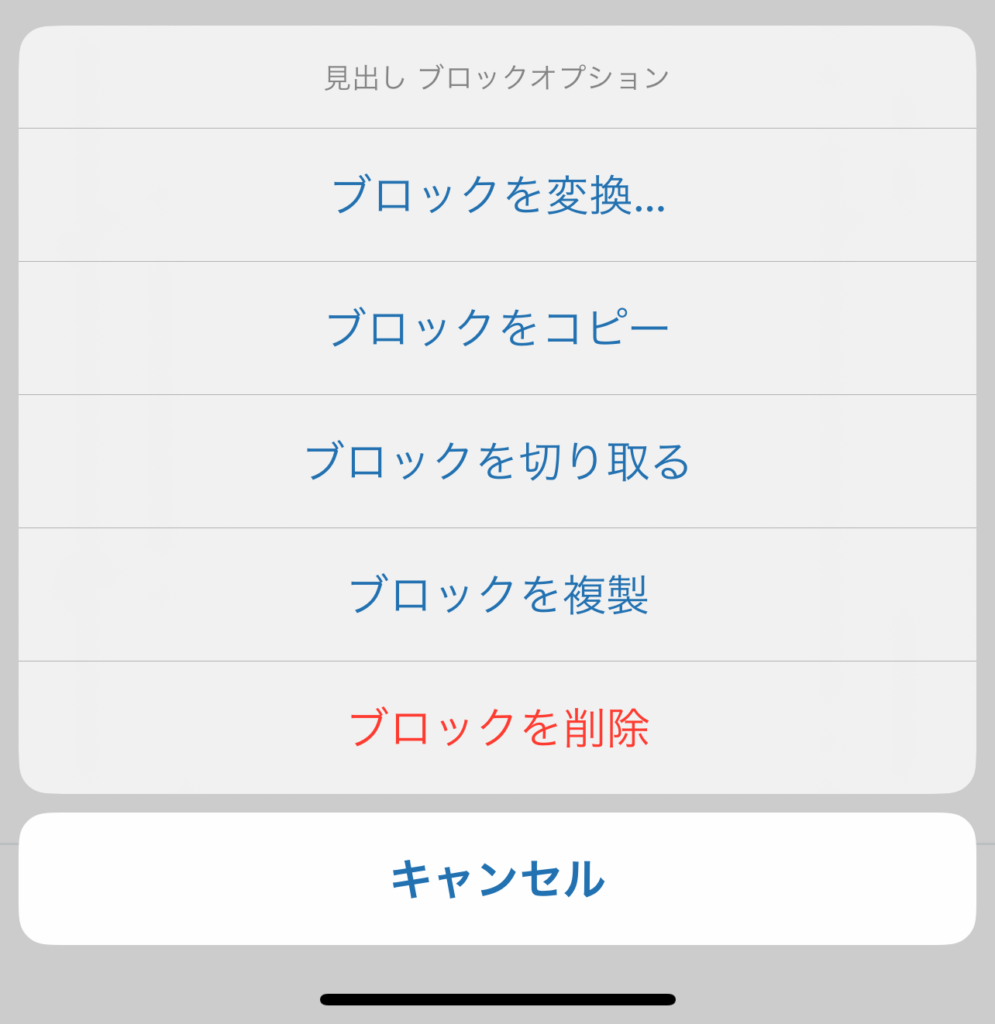
ブロックの変換・複製・コピー・貼り付け・削除
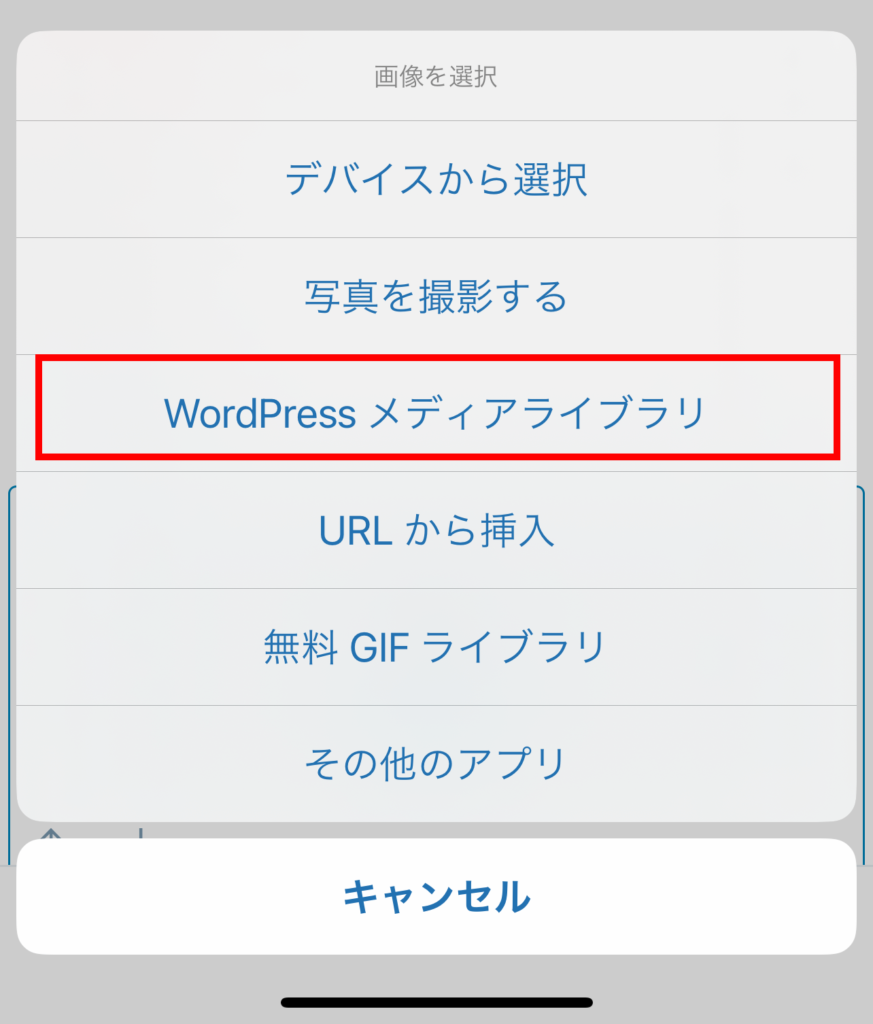
アップロード済みのメディアを挿入する
「画像」「動画」「ギャラリー」など、メディアに関するブロックを選択すると、投稿記事の編集画面からスマホの画像や動画をアップロードすることもできます。
また、「WordPressメディアライブラリ」を選択すると、WordPressのメディア一覧画面が表示され、すでにアップロードしてある画像等を選択できます。
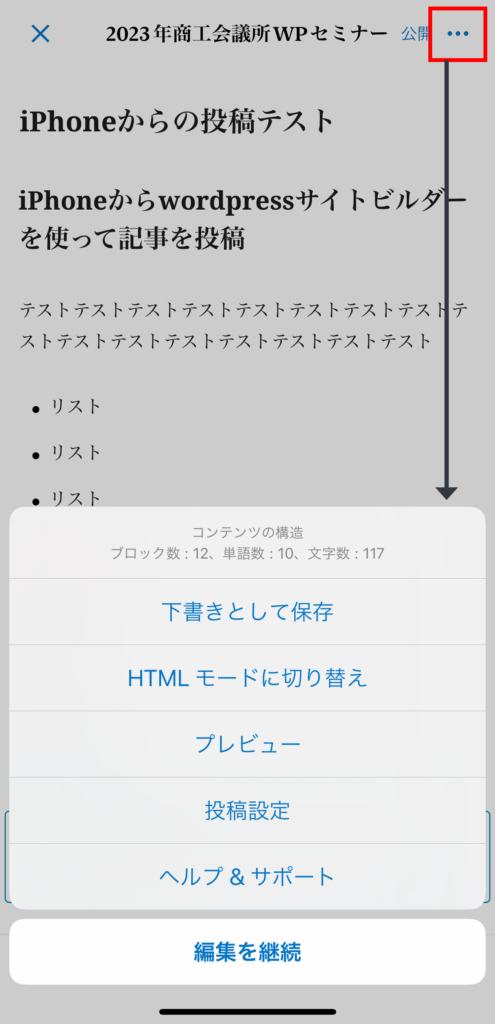
投稿の設定と下書き保存
投稿記事を下書き保存したり、投稿記事のカテゴリーやタグなどを設定したい場合は、右上の「…」を押します。
- 下書きとして保存:記事を下書き保存します。
- HTMLモードに切り替え:ブロックエディタからHTML表記に変更されます。※スマホではHTMLの入力がやりにくいのであまり使用しません。
- プレビュー:現在の記事をプレビュー画面で確認できます。
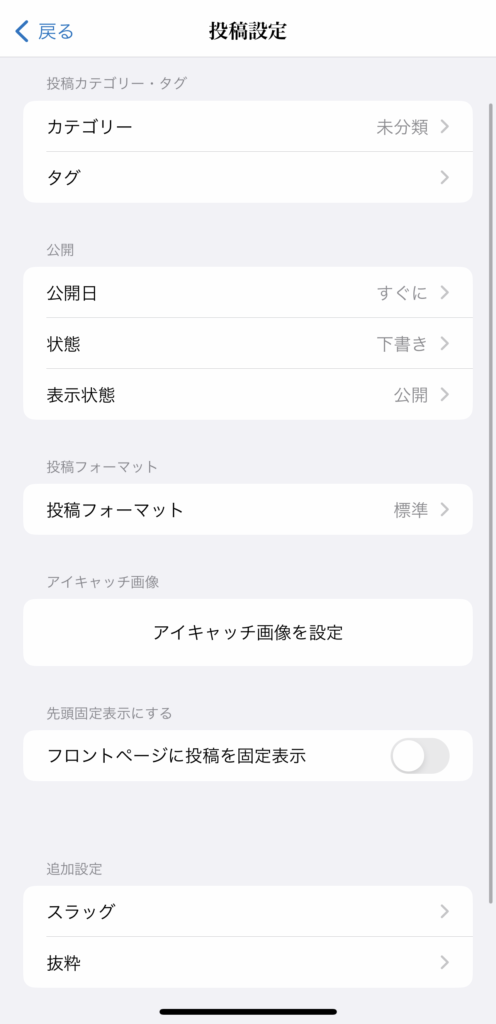
- 投稿設定:投稿の詳細設定を行います。

投稿設定をタップするとカテゴリー、タグ、公開設定やアイキャッチ画像の設定等を行うことができます。
下書き保存した記事はパソコンから整形して投稿しましょう
アプリで投稿した記事はパソコン(ブラウザ版)のWordPressにも反映します
最後に
今回は、「WordPressサイトビルダー」についてと、インストールから使い方についてを解説させていただきました。一気に説明したため長くなってしまいましたが、最後までご覧いただきありがとうございました。
スマホを活用しながら、みなさまのWordPress管理等が少しでも良くなるための力になれれば幸いです。
弊社ではWordPressはもちろんのこと、その他サイト制作やシステムの構築や導入など様々なWEBに関するご相談なども承っております。お気軽にお問合せください。