目次
通常オンラインショップを作成するには、商品ページとカート機能、配送がある場合は送料の設定などの自身のサーバーに置く部分のシステムと、クレジットカード決済など外部サイトとのデータの受け渡しなど、様々なプログラムを作成する必要があります。
今回は、ゼロから自作するのではなく、Wordpressとそのプラグインを利用したショップの作成方法をご紹介します。
WordPressって何? テーマをカスタマイズ・自作したいという方は下記の記事も合わせてご確認ください。
WordPressでショップを作るには…
管理画面上またはFTPを使ってプラグインのインストール・有効化が必要となります。
※アカウントの権限やサイトの設定によっては管理画面上にプラグインメニューが表示されていないこともあります。その際は、サイト制作者やサイト管理者へ連絡が必要となる場合があります。
WooCommerce

ショップの基本機能の他、公式サイトからダウンロードできる無料や有料の拡張機能のプラグインも豊富に用意されています。
公式サイトは英語ですが、Wordpressの管理画面は日本語対応しており、日常の管理でのストレスはないかと思います。
有効化する際の注意
WooCommerceプラグインと一緒に、ショップ用のWordpressテーマがインストールされます。プラグインを有効化する際、そのショップテンプレートが適用されてしまう場合があります。
現在運用中のWordpressサイトに設定する場合は、サーバーバックアップなどから復元できるような準備をした上で作業することをオススメいたします。
Square
実店舗・オンラインどちらでもクレジットカード決済ができるサービスです。
JCB等一部のクレジットカードブランドは審査が必要ですが、Master・VISAなどは申し込み後、すぐ設定ができます。手続きが簡単・WooCommerceプラグインと連携可能なためオススメです。
設定方法
- Squareに申し込み・アカウントを取得
- WordPressにWooCommerceとWooCommerce Squareプラグインをインストールし、有効化
- Squareにてカテゴリ・商品登録
- WordPress WooCommerceの商品登録メニューでSquareと同様のカテゴリ設定を行う
- WordPress WooCommerceの商品登録メニューで商品の登録を行う
- WordPress WooCommerce設定画面にてSquareとの連動を行う
- 注文が入ったらWordpress管理画面で注文処理を行う
1. Square申し込み
下記のリンクより、アカウントを取得します。
月額固定費無料でカード決済導入!審査がありますが、個人事業主でも申し込みでき、私が試した際は10分程度でアカウントが取得できました。
さらにお得に!新規登録で決済端末が半永久的に37%OFFでお安くなりました!
オンラインだけでなく、店舗でも利用される方にとって、あると便利なSquareリーダー(カードリーダー)が、2023年3月1日から、新規アカウント登録をした方は4,980円で購入できるようになりました。元の価格は7,980円でしたので37%も値下げされました!
リーダーがなくとも、イヤフォンジャックに差し込むタイプのカードリーダーがついているのですが、Bluetooth接続ができ、また店頭に置いてわかりやすいリーダーは、実際に弊社運営バー DaVinci floor でも利用しています。
お得なキャンペーン中に、新規でアカウントを取得するのをオススメいたします!
2. WordPressへWooCommerceプラグインインストール
自身の運営するWordpressへ下記プラグイン2点をインストールします。
有効化する際の注意の項にも記載した通り、有効化する前に一度バックアップをとっておくことをオススメします。
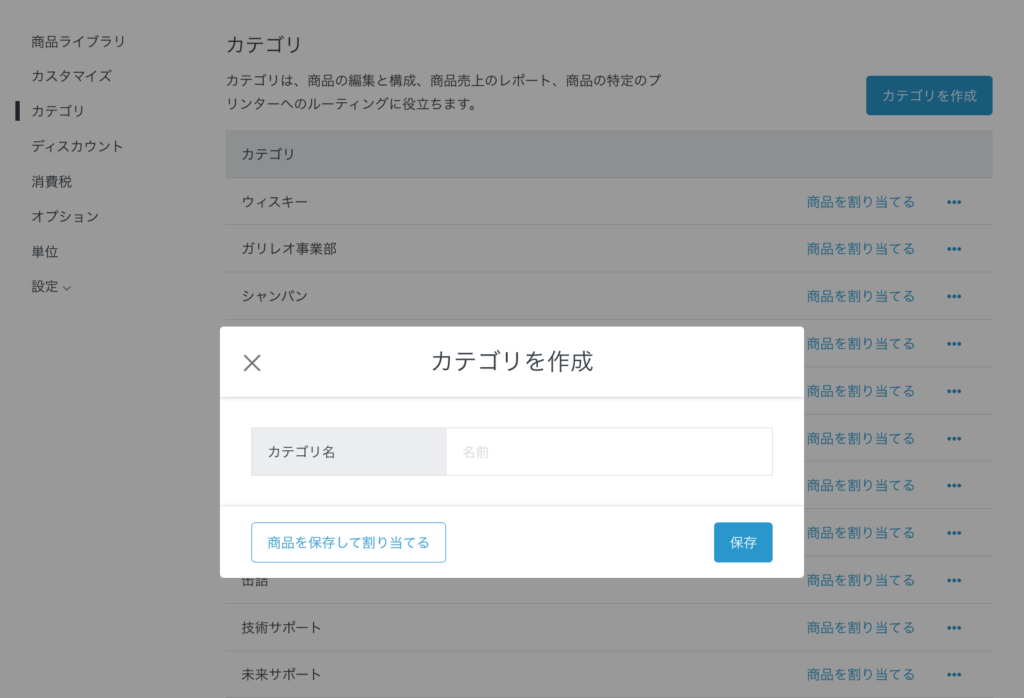
3. Squareカテゴリ・商品登録
カテゴリを設定し、商品を登録します。


商品登録の際、バリエーション内の商品番号を利用して商品を連動しますので、必ず入力してください。
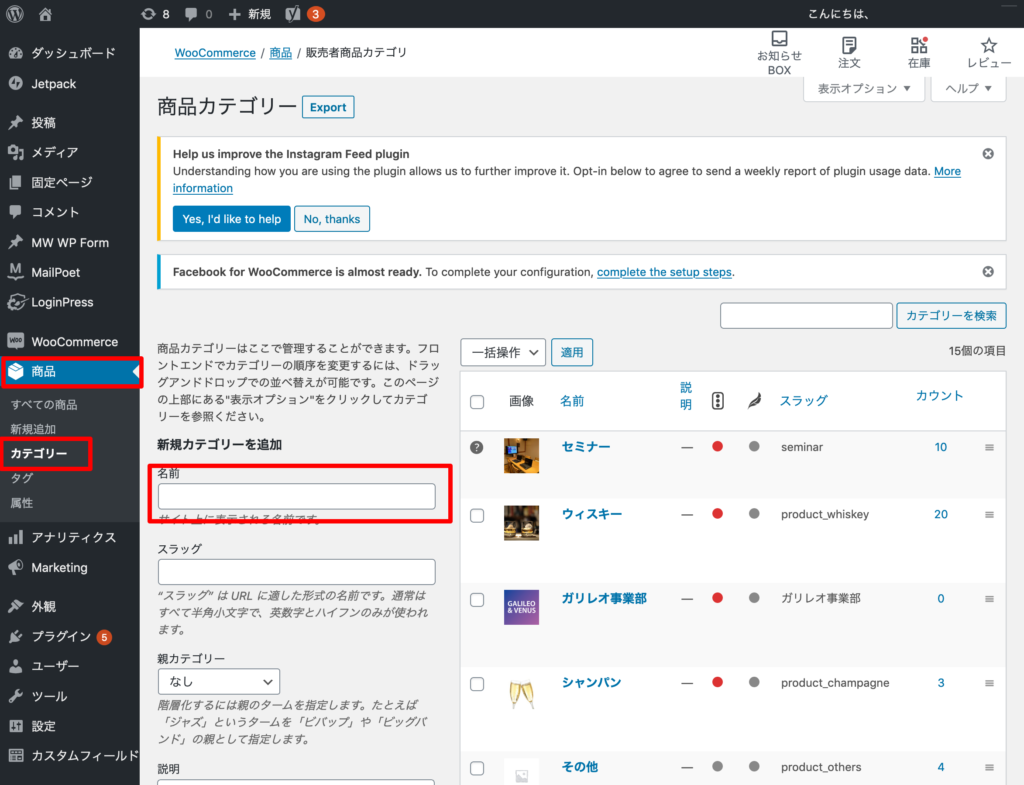
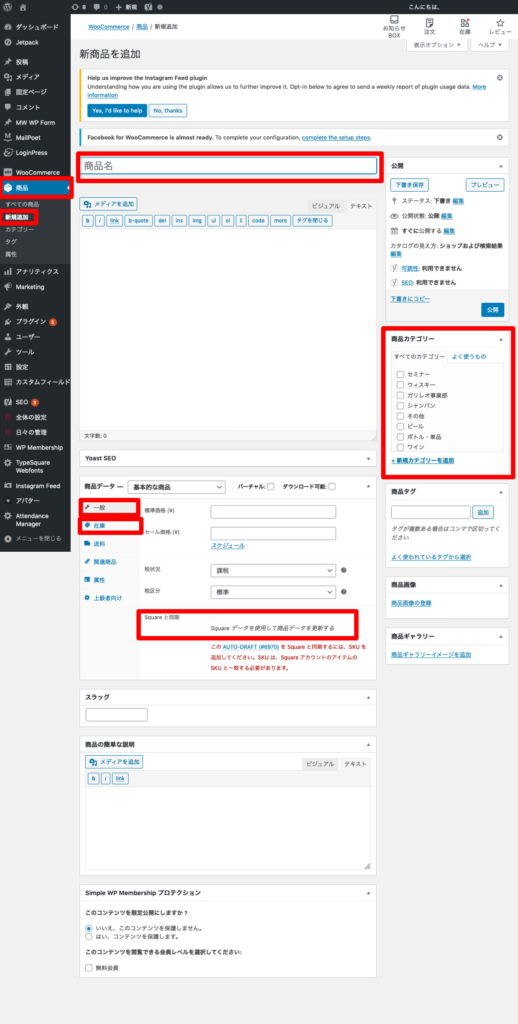
4・5. WordPress WooCommerce商品登録
WordPressのWooCommerce側に商品を登録します。
この際、3.の項目で登録した内容と同じカテゴリ名・商品名などで作成します。


商品登録の際、商品データの在庫項目にあるSKUに3で設定した、商品番号を入れておきます。
また、画像や説明文はSquare側に入力した内容が優先されます。Wordpress側のみに入力の場合は上書きされてしまいますので、ご注意ください。
6. WordPressとSquareの連動
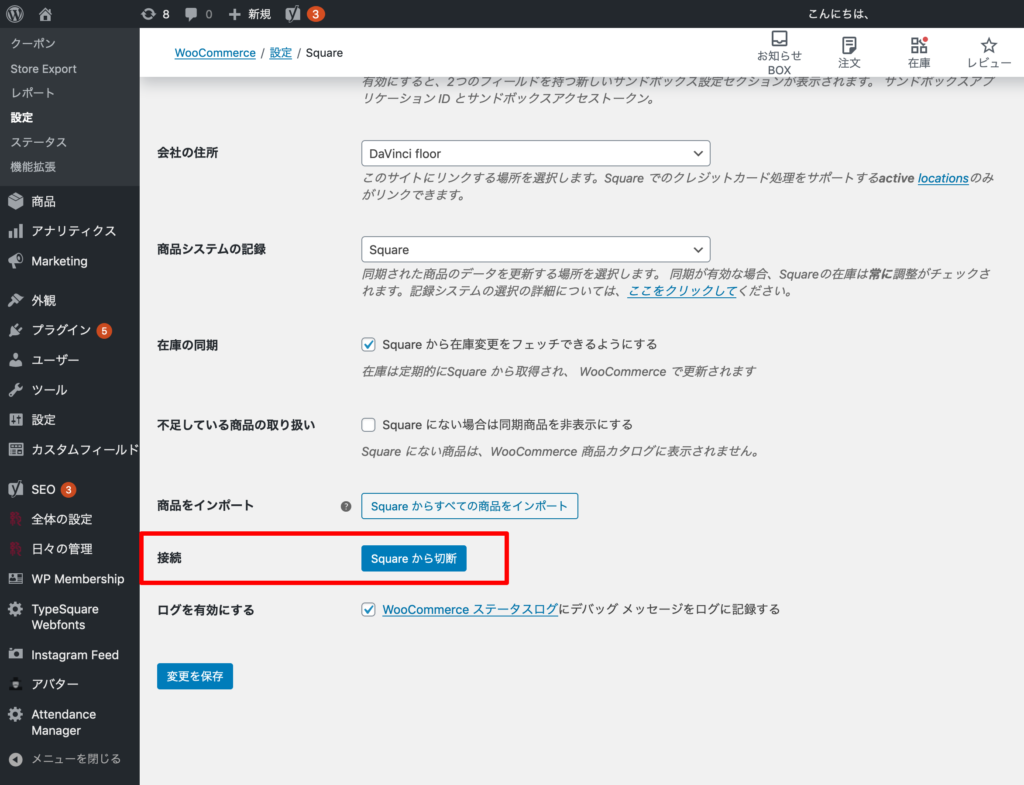
管理画面のWooCommerceメニュー>設定からSquareを選択。
下記はすでに連動されているのですが、接続の欄のボタンよりSquareとの連動を行います。

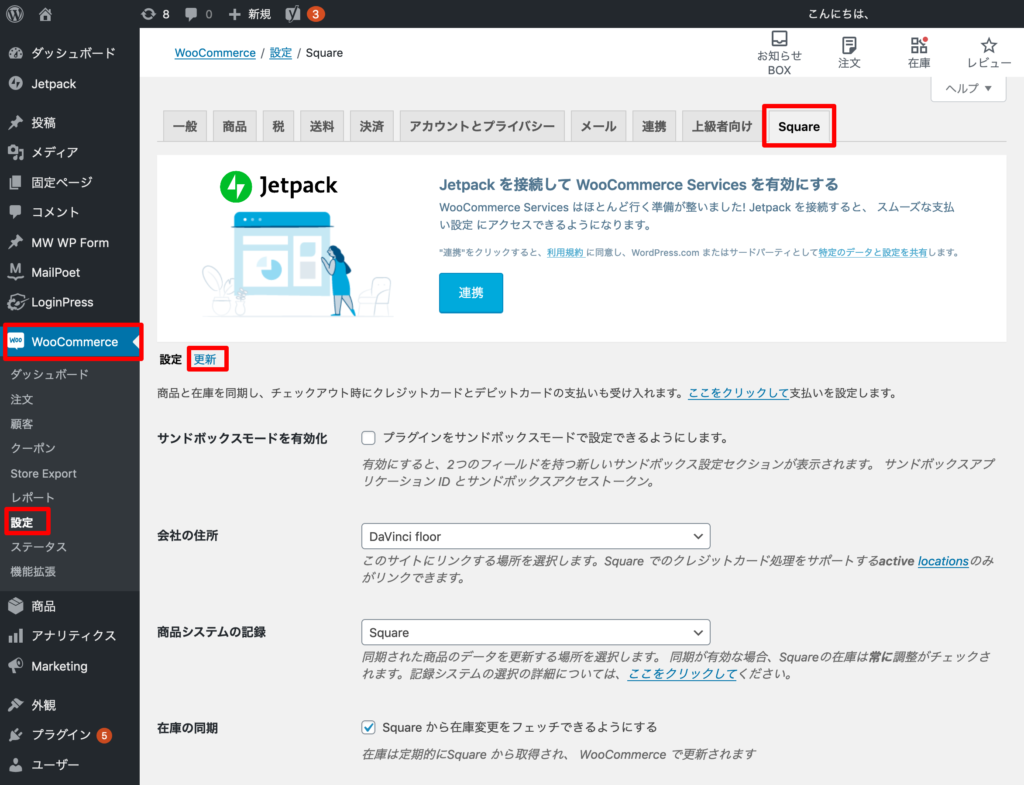
アカウント連動後、商品の連動を行います。
分かりにくいので下の図を参考に確認いただきたいのですが、更新のリンクをクリックします。

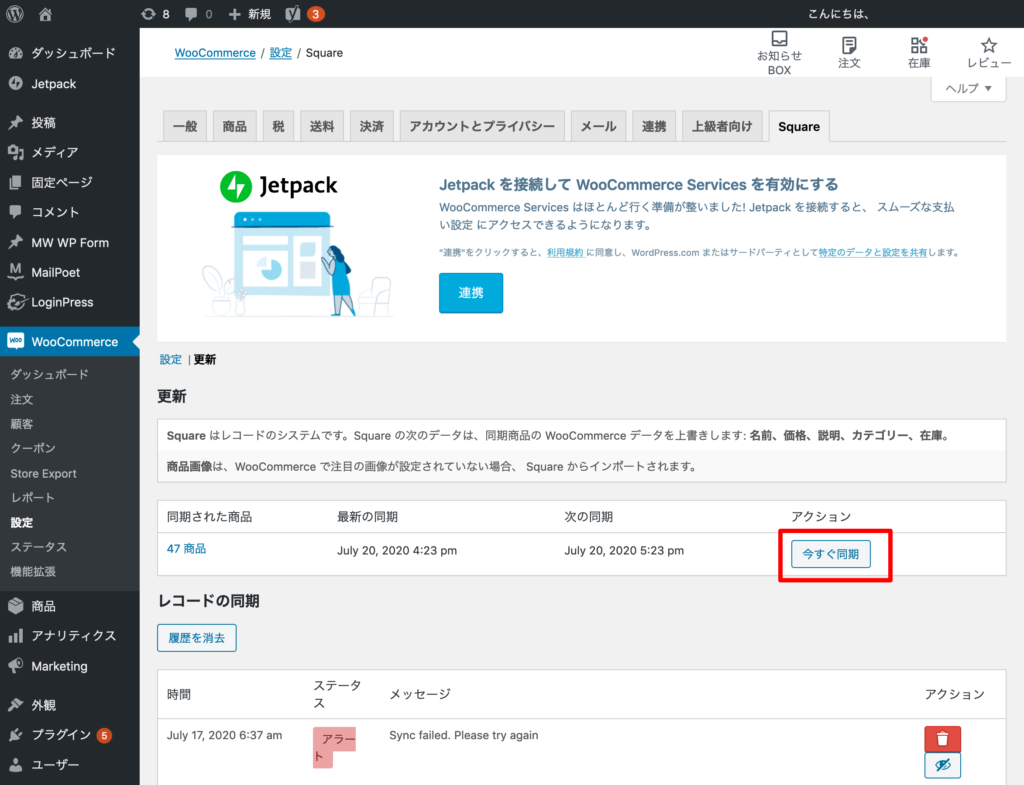
更新リンクを押すと、商品の連動画面が開きますので、「今すぐ同期」ボタンをクリックします。

これで、SquareとWooCommerce上のアカウント・商品の連動が完了です。
WordPress側で商品が販売・決済が可能となります。
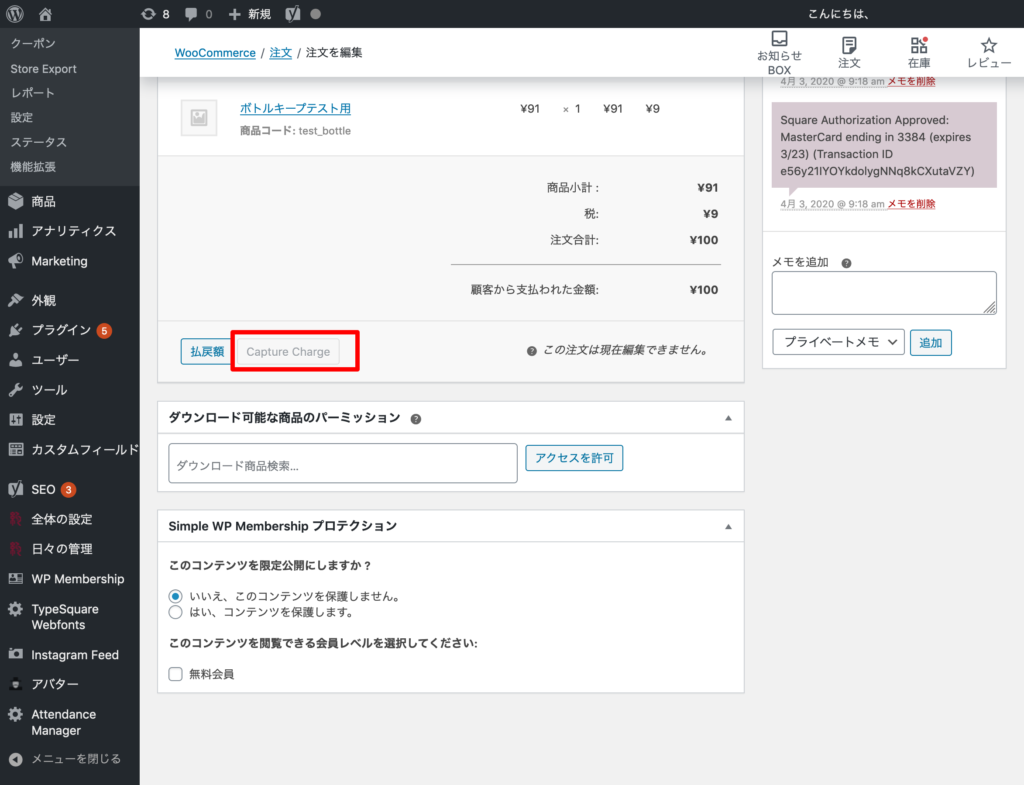
7. WordPress管理画面受注処理
注文があった際、Wordpressで注文処理をするとSquareに決済データが反映されます。
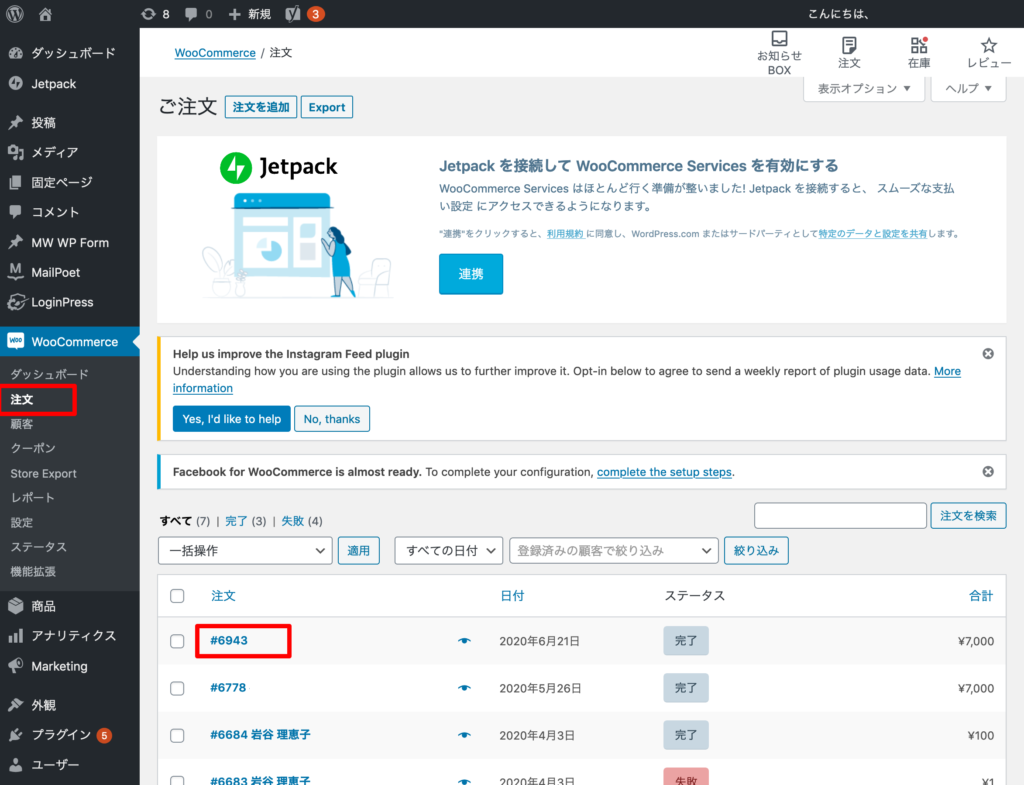
管理画面のWooCommerceメニュー内の注文から注文一覧を開き、処理したい注文の名前部分をクリックします。

注文データの中央付近に注文内容詳細があります。そちらに「Caputure Charge」というボタンがありますので、そちらをクリックすると決済が確定します。あとは、Square側で設定している振込先・入金スケジュールで売り上げ金が入金されます。
※下記画像はボタンクリック後のものなので、ボタンがグレーになっています。

※決済などのテストで商品を実際に購入する際、100円以上の金額で設定しないとSquareを利用して決済ができませんのでご注意ください!
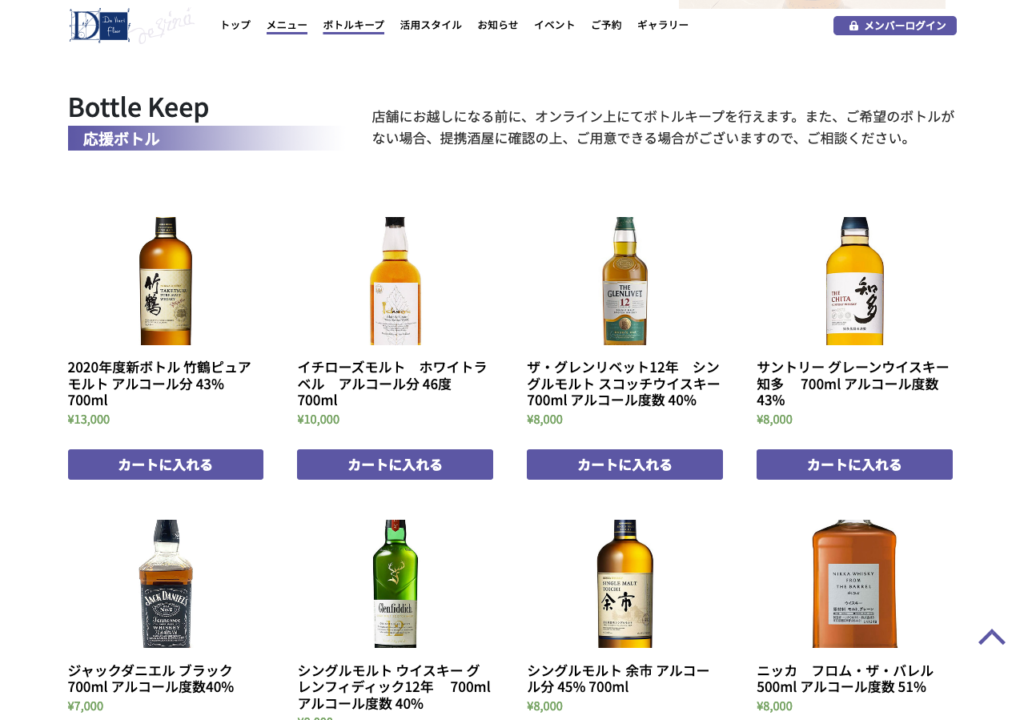
実装例
弊社運営のコミュニティー・スペース DaVinci floorのオンラインボトルキープで、今回ご紹介のWordpress×WooCommerceにて設定しています。
実際の動作などは下記ボタンのリンク先にてご確認いただけます。
※2023年5月末をもちまして、上記サイトはクローズいたしました。現在は閲覧できません。
また、WooCommerceではSquare以外に多様な決済方法を一度に導入できる、決済代行プラグインKOMOJUもあります。PayPayなどのオンライン決済も導入することができ、おすすめです。

もっと簡単にショップを作りたい
セミナーにて直接指導も実施
弊社運営のDaVinci floorにて、WordpressとWooCommerceの連動方法を直接お教えするセミナーも開催しています。
セミナーでは、講習後すぐにショップを開いていただけるよう、無料のサーバーにインストールしたWordpressし、一緒にWooCommerce設定したアカウントをそのままお渡しいたししています。
(すでにWordpressを運用中の方は、WooCommerceの設定サポートとなります)
開催予定がない場合でも、ご希望日時をお伺い・調整の上開催可能です。
すぐにショップを開設したい方は、ご相談ください。
お問い合わせ
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
また、ご自身でサイト作成をされたい方向けにセミナー等も開催しております。
詳しくはお気軽にお問い合わせください。











