目次
WordPressって何?

WordPress(ワードプレス)はCMS(Contents Management System)というものの1種です。
通常、ホームページなどを作成する場合、HTMLやCSS などの知識が必要となりますが、
CMSを使用することで、そういった専門知識がなくともブログ記事などを簡単に作成できるようにしたシステムです。
Wordなどを利用してパソコン上で資料等作成したことがある方であれば、
容易にコンテンツを作成できるような作りになっています。
必要動作環境
現行の最新バージョン(5.4.1)の場合- PHP バージョン 7.3 以上
- MySQL バージョン 5.6 以上、または MariaDB バージョン 10.1 以上
WordPressの古いバージョンであれば、PHP 5.6.20 / MySQL 5.0以上でも動作はしますが、システムアップデートができないことによる脆弱性にさらす危険性や、また使用できなくなる機能等もでてくるかと思いますので、オススメはいたしません。
WordPressのサイト構成
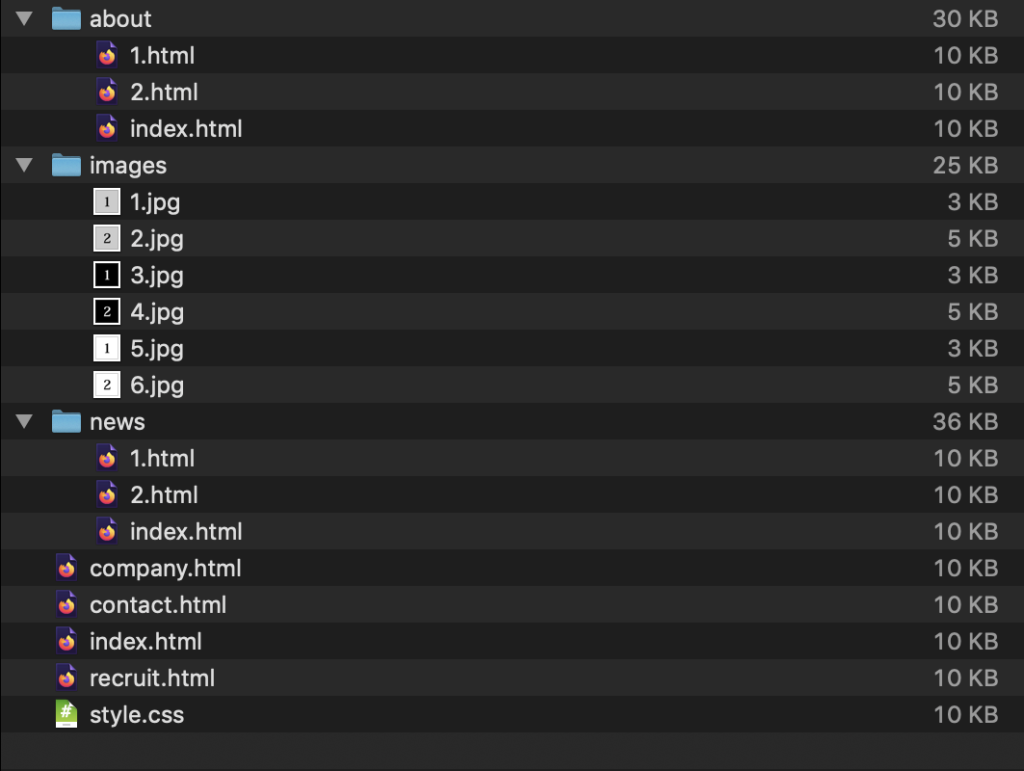
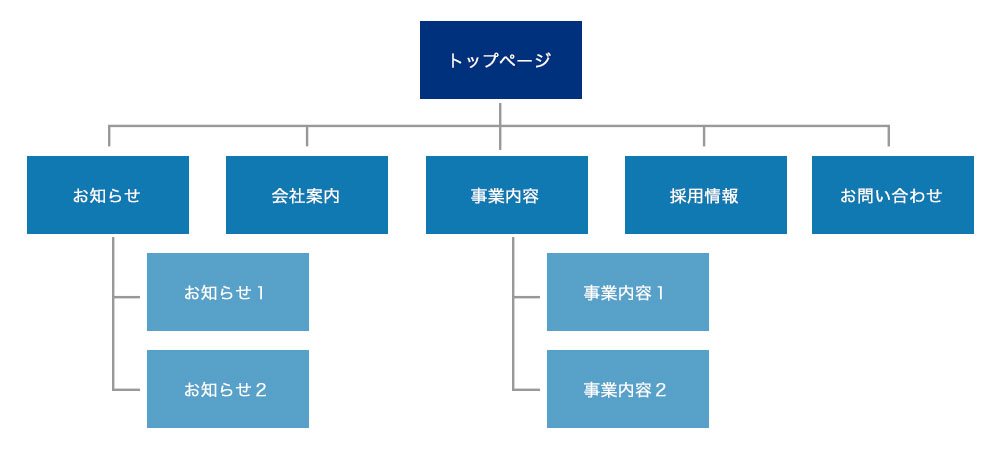
下記のようなサイト構成の場合、

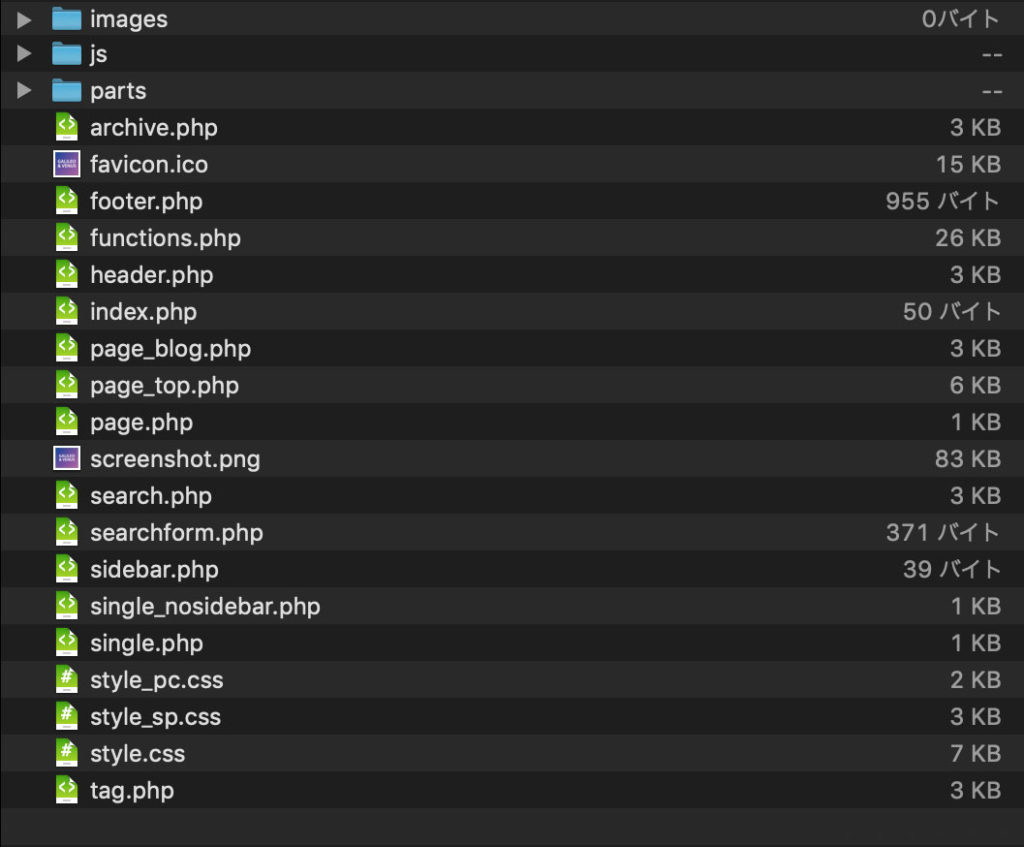
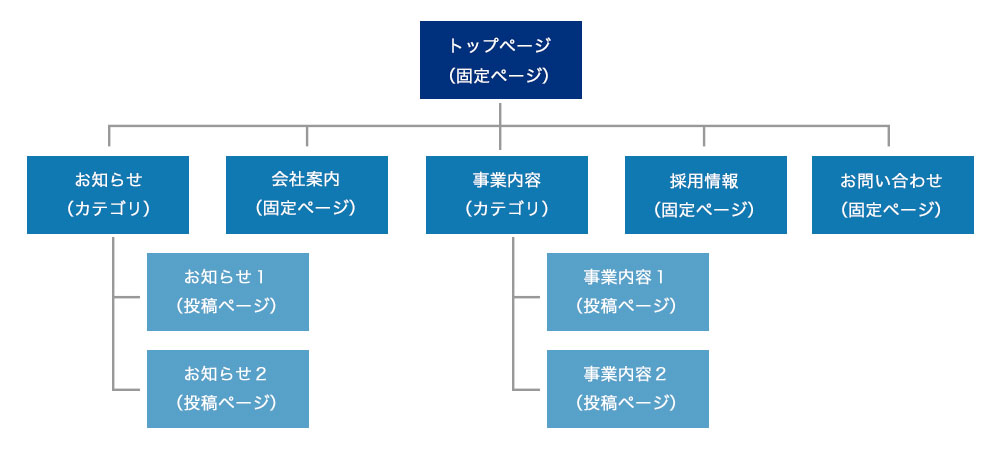
対して、Wordpressのサイトの場合は、上記のようなページ毎にHTMLなどのファイルを作るわけではなく、該当するページのデータをデータベースに保存し、テンプレートファイルを通してWEBに表示されます。
HTMLサイトの構成と比較すると、
各ページ(company.htmlやcontact.htmlなど)がないことがわかるかと思います。
ページはpage.phpやsingle.phpなどのテンプレートデータにコンテンツ部分をデータベースから読み込んで表示されます。
カテゴリなど階層化したい部分は、Wordpressの管理画面からブログ機能のカテゴリなどを使用して階層化し、そのカテゴリ内に表示したいコンテンツは投稿からコンテンツを作成し、該当するカテゴリと紐付けします。
また、階層に入らないコンテンツは固定ページを利用して作成します。

WordPressの特徴
プラグイン
インストールした状態では搭載されていない機能を追加できます。
例えば、お問い合わせなどのフォームを作成するのものや、サイドナビなどのウィジェットにランキングを掲載するといったブログパーツのようなもの、検索順位向上のための機能など、様々なプラグインがあります。
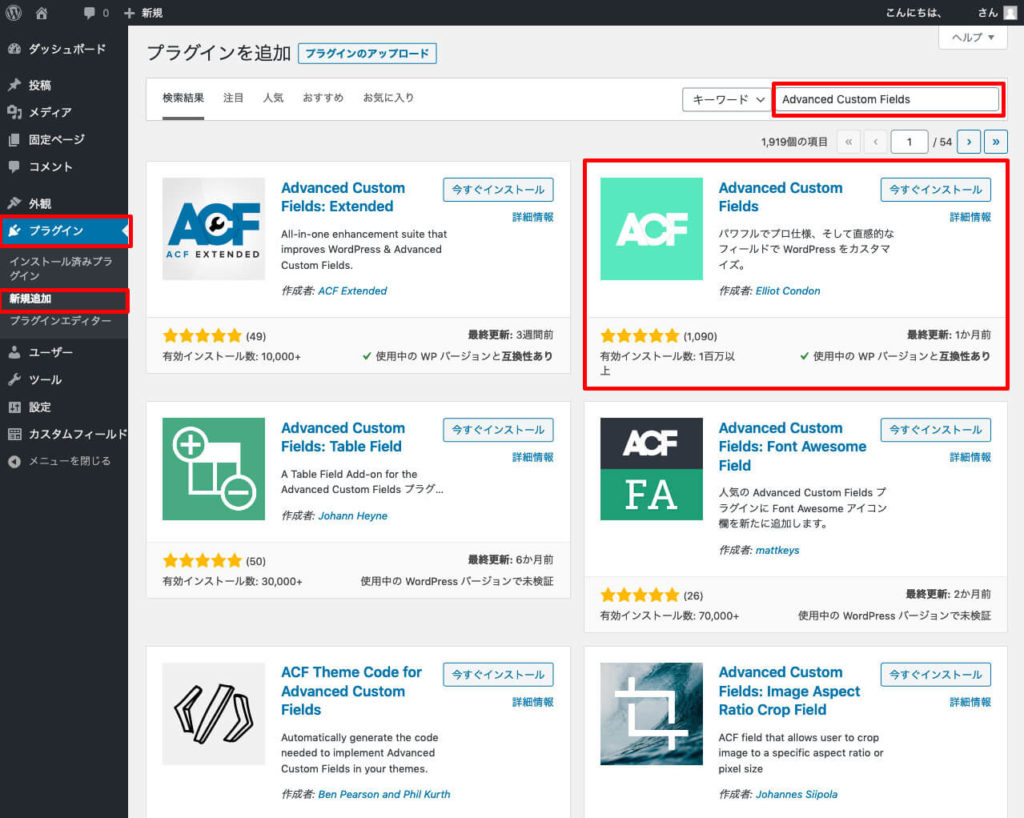
管理画面 > プラグイン「新規追加」ボタンから自身のサイトにインストールいただけます。
プラグイン名や説明文は英語表記のものが大半ですので、事前にWeb検索等を利用して「Worpdess プラグイン お問い合わせフォーム」などやりたい事を検索するとプラグイン紹介ページが多く表示されますので、そちらに掲載のプラグイン名を管理画面から探すことをオススメいたします

テーマ(見た目)
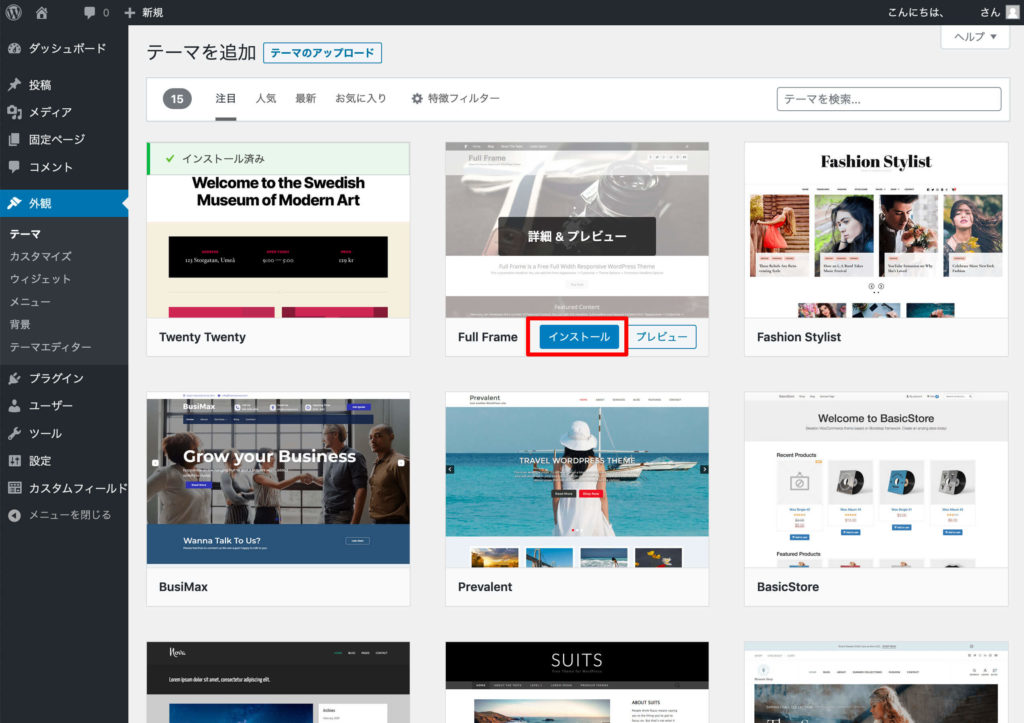
管理画面の外観>テーマメニューからボタン一つで簡単に見た目の切替が行えます。
また、テーマは無料のもの・有料のものなど豊富に用意されています。
無料のものは管理画面のテーマページにある「新規追加」より希望のものを選びます。主にブログとしての見た目になるものが多いです。

有料のものは、無料のものと比べて、デザイン性が高いものが多く用意されています。こちらはブログの見た目だけでなく、コーポレートサイトなどでも使いやすいものが多いようです。
通常、弊社では一からテーマを作成しておりますが、今回テストとして有料テーマを導入してみましたが、ほぼ希望するコンテンツを載せることができました。
途中でテーマを変えた場合
サイトの運営途中に見た目を大きく変更したい場合もあるかと思います。
その場合は、そのまま保持される箇所・再設定が必要な箇所がでてきます。
- 投稿・固定記事、カテゴリ、タグなどのコンテンツ部分
- 内容はそのまま保持されます。見出しや文字サイズなどのデザインは、新しいテーマのものに自動的に変更されます。
※記事ごとにご自身で色やサイズを変更している場合はそちらが優先されます。 - メニュー
- テーマによってメニューの表示位置やその位置設定に使用する名称が異なります。
前テーマで作成したメニューは保持されていますが、管理画面 外見>メニューより、表示場所を再度選択し保存する必要があります。
また、変更に伴い表示したい場所にメニューが出せない場合もありますので、デモサイト等で事前に表示位置などの確認が必要です。 - ウィジェット
- 表示場所等がテーマにより異なります。管理画面 外観>ウィジェットより再度確認&設定が必要となります。
- テーマ独自に変更していた箇所
- 色や背景など外観>カスタマイズ より変更していた箇所は、リセットされています。
再度 設定が必要となります。
- 「ライブプレビュー」機能でサイトを確認後、テーマを有効化する
- スクリーンショットなどで現在のテーマの設定をキャプチャし保存する
お問い合わせ
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
また、ご自身でサイト作成をされたい方向けにセミナー等も開催しております。
詳しくはお気軽にお問い合わせください。