目次
WordPressを使用してサイトを作成する際、無料または有料の既存テーマだと掲載したい内容と異なる・イメージ通りに作れない場合があるかと思います。
その場合に、オリジナルのWordpressテーマを作成します。
今回はWordpressの自作テーマに必要なファイルと基本的な記述を解説いたします。
WordPressって何?自作テーマまでいかなくともちょっと入力欄を足したいという方は下記の記事も合わせてご確認ください。
WordPressテーマを作る前に
通常のHTMLの違い
通常のHTMLファイルでは、一ページで簡潔 または、style.cssやjavascriptなど別ファイルからよ見込みリンクをつけるなどしているかと思います。
WordPressの場合は、ページのコンテンツ部分となる箇所はデータベースに格納されており、ブラウザで該当ページにアクセスした際に、phpでデータベースにアクセスし、HTMLで出力させています。
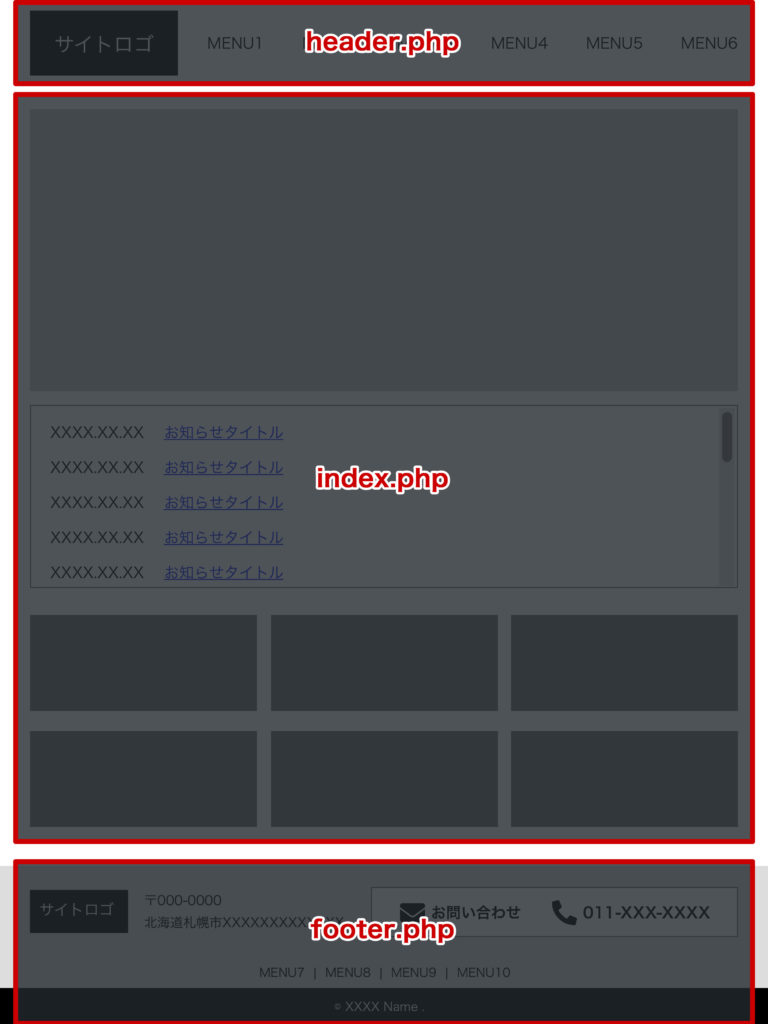
また、ヘッダーやフッターなどサイト全体で共通する部分も個別にPHPファイルにし、読み込み、最終的に一つのページとして出力させています。
テーマの作りかたは色々ありますが、今までHTMLにてサイトを制作してきた方は下記のようにすると作りやすいかと思います。
- 基本となるページをHTMLコーディング
- テーマ用に一旦空で各phpファイルを作成
- 2で作成したファイルに1で作成したデータを分割
- 完成したテーマをzipにしておく
- サーバーにWordpressインストール
- WordPress管理画面にログインし、外観>テーマ 「新規追加」ボタンから4のzipファイルをアップロード
- アップロードしたテーマを適用
- 記事やカテゴリの入力、メニューやウィジェットの設定など管理画面から行う設定をする
- 表示確認・サイト公開
WordPressテーマに必要なファイル
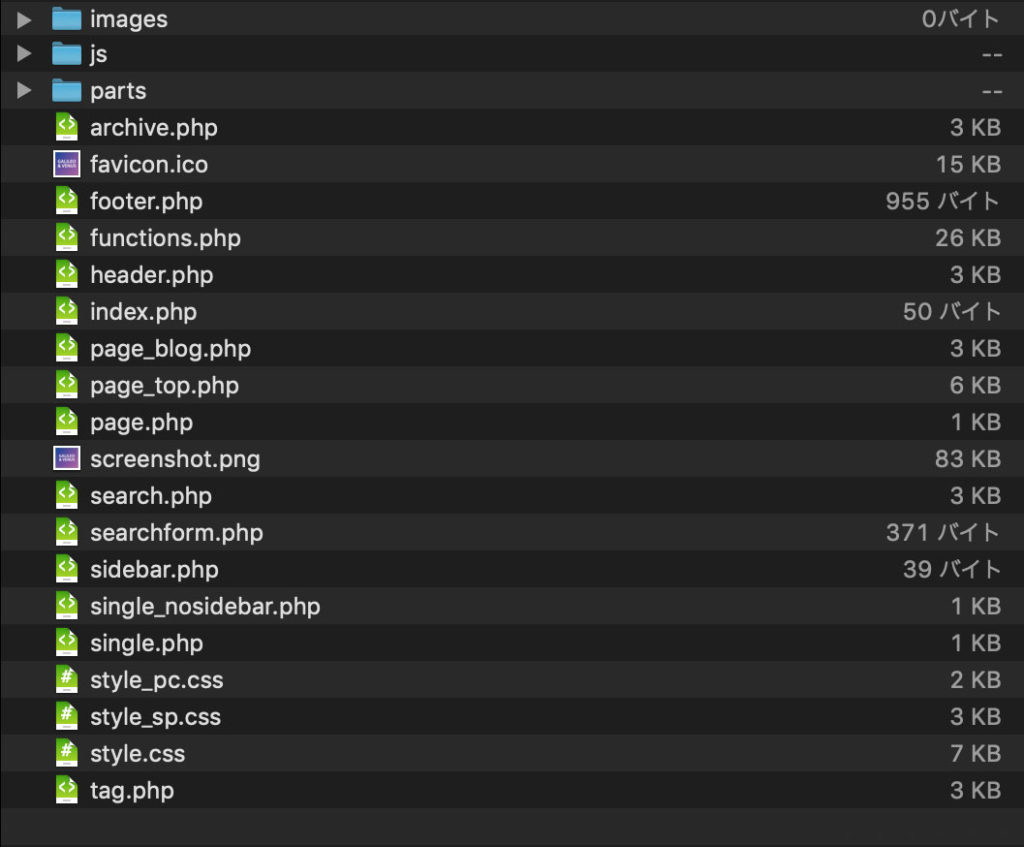
テーマ作成に最低限必要なファイルは下記です。
※が必須ファイルとなります。必須ファイルが欠けている場合はテーマとして認識されません。
- functions.php※テーマに使用する関数等のファイル
- style.css※テーマのスタイル記述
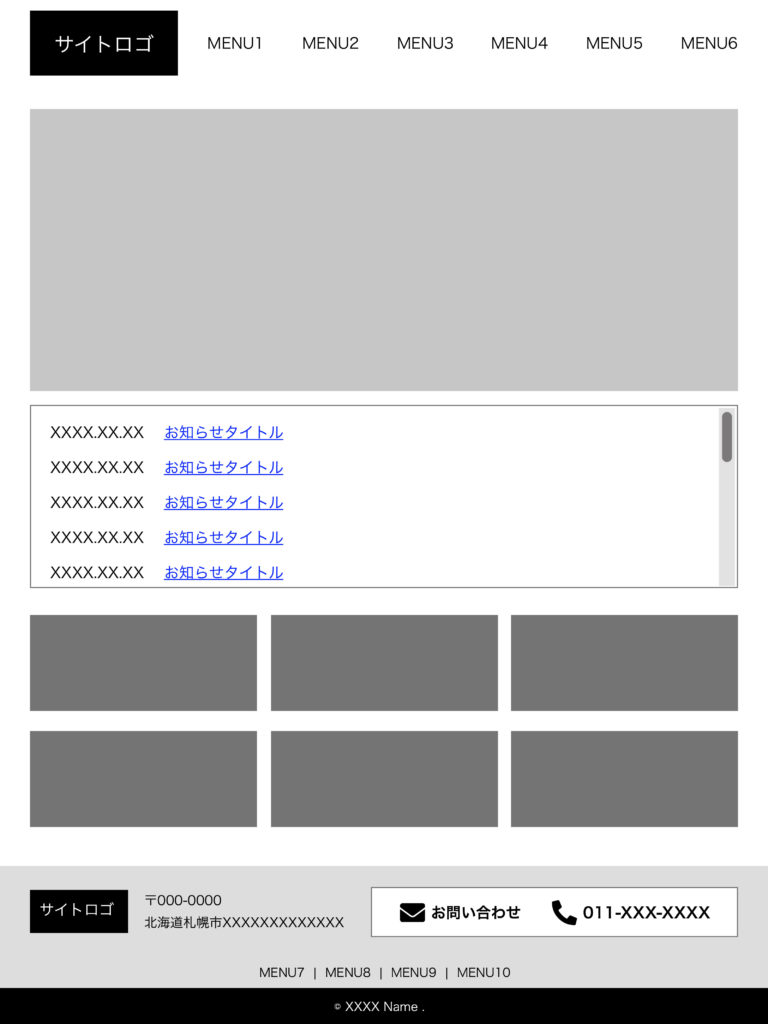
- header.php全ページ共通となるヘッダーファイル
- footer.php全ページ共通となるフッターファイル
- sidebar.phpサイドナビ表示用ファイル
- index.php※トップページや全体のベースとなるファイル
- page.php固定ページ用のテンプレート
- single.php投稿記事用のテンプレート
- archive.phpアーカイブ(カテゴリ等)用テンプレート
- search.php検索結果表示用テンプレート
- screenshot.png管理画面>テーマ一覧時に表示される画像
- その他あると良いファイル
これらのファイルを、wp-content > themes > 任意のテーマ名のフォルダ の中にアップロードし、管理画面>外観からアップロードしたテーマを有効化させることで自作したテーマを適用できます。
また、基本テンプレートから表示を変えたいページがある、複数のテンプレートでよく使う表示を共通化しておきたい等によってテーマテンプレートファイルが増えていきます。
その場合、ファイル名によって、適用される優先順位が異なります。
1. functions.php
テーマ内で使用する関数を定義するなど、そのテーマが適用されている時にWordpressをどう動かすかの処理が記載されています。
このファイルの設定にミスがあると、サイト自体が表示されなくなることもありますので、編集の際はバックアップを取っておく・FTPが利用できる環境を用意するなどの必要があります。
functions.phpでできることの例
- テーマ内でよく使う処理の記述
- アイキャッチ画像がない場合に決まった画像を呼び出す、ユーザーの閲覧環境によって表示を切り替えるなど、テーマ内で繰り返し使う様々な処理を関数として設定しておくことができます。
- ウィジェットの有効化・設定
- サイドナビやフッターなどウィジェットの機能を使いたい場合、管理画面で表示させる名前やページに出力させる際の囲みタグなど設定できます。
- メニューの設定
- ヘッダーやフッターなどメニュー機能を使用する場合の表示場所を設定できます。
- 投稿ページなどで使いたいPHPの記述(ショートコード)
- 投稿や固定ページ等の投稿では通常PHPの記述はできません。そのため、PHPの処理をfunctions.phpに記述し、ショートコードとして登録しておくことで、投稿中にショートコードを記載すると該当するPHPの処理が行えます。
- 管理画面の動作制御
- 管理画面の権限によって表示させる項目を変更する、固定ページはHTML編集のみさせたいなど管理画面内の動作を設定できます。
functions.phpの基本記述
<?php
//閉じタグの?>は不要。テーマ独自にさせたい処理が無い場合はこれでOKです。処理途中にHTMLでの記述を書きたい場合は、一度PHPタグを閉じてHTMLを記述、記述後にまたPHP開始タグを書くこともあります。
functions.phpの記述サンプル
<?php
/* ---------------------------------------
テーマ内でよく使う処理
--------------------------------------- */
//wp_head()で出力される内容にCSS読み込み設定を記述します。複数のスタイルシートを設定したい場合など、都度HTMLの<head>〜</head>に記述しなくてよく管理上便利です。
function register_stylesheet() {
wp_register_style('style', get_stylesheet_directory_uri().'/style.css');
}
function add_stylesheet() {
register_stylesheet();
wp_enqueue_style('style', '', array(), '1.0', false);
}
add_action('wp_enqueue_scripts', 'add_stylesheet');
/* ---------------------------------------
ウィジェットの有効化・設定
--------------------------------------- */
//ウィジェットを作成し、管理画面で設定できるようにします。
//また、各ウィジェットをくくるHTMLタグなども指定できます。
//表示にはテーマテンプレート内でdynamic_sidebar()に設定したidを指定します。
function theme_slug_widgets_init() {
register_sidebar(array(
'name' => 'サイドナビ',
'id' => 'sidenavi' ,
'before_widget' => '<div class="side_widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="side_widget_title">',
'after_title' => '</h2>'
));
register_sidebar(array(
'name' => 'フッター',
'id' => 'footerwidget' ,
'before_widget' => '<div class="footer_widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="footer_widget_title">',
'after_title' => '</h2>'
));
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );
/* ---------------------------------------
メニューの設定
--------------------------------------- */
//'ロケーションID名' => '管理画面での表示名' となっています。
//ヘッダー用・フッター用の2箇所に設定するメニュー例です。管理画面>外観>メニューでメニューを作成後、メニューの位置で下記の設定が選択できるようになっています。
//表示にはテーマテンプレート内でwp_nav_menu()に設定したロケーションIDを指定します。
function menu_setup() {
register_nav_menus( array(
'global' => 'グローバルメニュー',
'footer' => 'フッターメニュー'
) );
}
add_action( 'after_setup_theme', 'menu_setup' );
/* ---------------------------------------
ショートコードの設定
--------------------------------------- */
//サイトアドレスURLを取得
//テスト環境と本番環境が異なる場合など画像URLをこちらで設定しておくと後で書き換え不要で便利
function shortcode_url() {
return get_home_url();
}
add_shortcode('url', 'shortcode_url');
//wordpressアドレスURLを取得
//サイトアドレスと別の場合、こちらも設定しておくと便利
function shortcode_siteurl() {
return site_url();
}
add_shortcode('site_url', 'shortcode_siteurl');
//テーマのURLを取得
//テーマ内にある画像の出力等したい場合、都度フルパスを書く必要がなくなるため便利
function shortcode_templateurl() {
return get_stylesheet_directory_uri();
}
add_shortcode('thema_url', 'shortcode_templateurl');
/* ---------------------------------------
管理画面内の設定
--------------------------------------- */
//プロフィール欄HTMLタグ有効
remove_filter('pre_user_description', 'wp_filter_kses');
// カテゴリ説明文HTML有効
remove_filter( 'pre_term_description', 'wp_filter_kses' );
//カテゴリ説明欄HTMLタグ有効
remove_filter( 'pre_term_name', 'wp_filter_kses' );2. style.css
テーマの見た目を装飾するファイルです。
テーマ名などのテーマ詳細となる部分をこのファイルで設定する必要があります。
style.cssの基本記述
/*
Theme Name: 任意のテーマ名
*/WordPress Codex 日本語版にサンプルがあり、テーマ詳細に記載できる情報は複数ありますが、最低限 管理画面等で表示されるテーマ名があればテーマとして認識されます。
style.cssの記述サンプル
/*
Theme Name: 任意のテーマ名
*/
@charset "utf-8";
/*-----------------------------------
テーマ用CSS設定 自由入力
-----------------------------------*/
a:hover{
opacity :0.7;
filter :alpha(opacity=70);
-ms-filter :"alpha(opacity=70)";
}
header, footer{
display:flex;
flex-wrap:wrap;
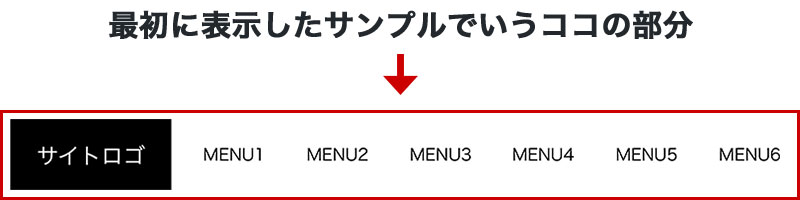
}3. header.php

サイト全ページで共通のヘッダーを使用するなどに使用します。
Google Analyticsなどの解析タグ等もこちらに記載しておくことで、各ページごとにコードを書く必要がありません。
header.phpの基本記述
<html>
<head>
<?php wp_head(); ?>
</head>
<body>通常のHTMLファイルと違って、bodyやhtmlの終了タグはfooter.phpで記載します。
この中で必須のタグはhead終了タグ直前にあるwp_headです。
このタグでWordpressを動かすために必要なファイルやスタイルシートなどの情報を読み込んでいます。
header.phpの記述サンプル
<html>
<head>
<title><?php wp_title('|', true, 'right'); ?></title>
<meta name="robots" content="index, follow">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<meta name="format-detection" content="telephone=no">
<!--ファビコンやブックマークアイコンの指定-->
<link rel="SHORTCUT ICON" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" />
<link rel="apple-touch-icon" href="<?php echo get_template_directory_uri(); ?>/apple-touch-icon.png" />
<meta name="thumbnail" content="<?php echo get_template_directory_uri(); ?>/metathum.jpg" />
<?php wp_head(); ?>
</head>
<body>
<header>
<h1 class="site_title">
<a href="<?php echo get_home_url();?>"><?php echo get_bloginfo('name');?></a>
</h1>
<!-- functions.phpで設定したメニューの読み込み -->
<nav id="menu-header">
<?php wp_nav_menu(
array (
'theme_location' => 'global'
)
); ?>
</nav>
</header>
<main>作成したheader.phpを各テンプレートで読み込む
<?php get_header(); ?>()内が空の場合は、header.phpファイルを読み込みます。
header-top.phpなど別名のファイルを読み込みたい場合は、get_header(‘header-top’)など()内にファイルを指定することで読み込み可能です。
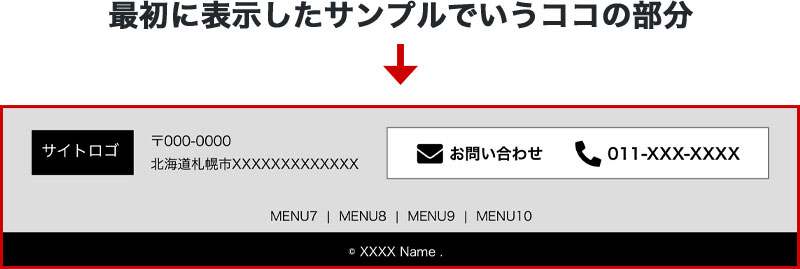
4. footer.php

全ページ共通でページ末尾につけたい内容を記載します。
コピーライトやフッター用メニュー、会社概要などお好みの内容を設定します。
footer.phpの基本記述
<?php wp_footer(); ?>
</body>
</html>この中で必須のタグはbody終了タグ直前にwp_footerです。
WordPressを動かすために必要なjavascriptファイルなどを読み込んでいます。
また、header.phpで開始させたHTMLタグを閉じる必要があります。
footer.phpの記述サンプル
</main>
<footer>
<!-- functions.phpで設定したウィジェット(フッター用)の読み込み -->
<div id="footerwidget">
<?php dynamic_sidebar('footerwidget'); ?>
</div>
<!-- functions.phpで設定したメニューの読み込み -->
<nav id="menu-footer">
<?php wp_nav_menu(
array (
'theme_location' => 'footer'
)
); ?>
</nav>
<p class="copyright">© 20XX <?php echo get_bloginfo('name');?>.</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>作成したfooter.phpを各テンプレートで読み込む
<?php get_footer(); ?>()内が空の場合は、footer.phpファイルを読み込みます。
headerと同様に、()内にファイルを指定することで別名のファイルも読み込み可能です。
5. sidebar.php
ブログなどでサイドナビをつけたい場合、サイドナビの中身を記載するテンプレートです。
直接HTMLでの記述もできますが、管理画面から編集できるウィジェットを設定しておくと運営や管理の際、追加や削除など日常の更新が行いやすいかと思います。
sidebar.phpの基本記述
<div class="sidenavi">
<!-- functions.phpで設定したウィジェット(サイドナビ用)の読み込み -->
<?php dynamic_sidebar('sidenavi'); ?>
</div>作成したsidebar.phpを各テンプレートで読み込む
<?php get_sidebar() ; ?>()内が空の場合は、sidebar.phpファイルを読み込みます。
header・footerと同様に、()内にファイルを指定することで別名のファイルも読み込み可能です。
6. index.php
サイトのトップページにあたる部分の記述となります。
通常は最新記事などのアーカイブを表示するテーマが多いですが、オリジナルテーマの場合は、自由に作成できます。
また、single.php、page.php、archive.php、search.phpなどページ用のテンプレートファイルが全く無い場合は、共通してindex.phpがテンプレートとして適用されます。
ファイルを一つで管理したい場合などはphpのif分で各テンプレートに該当する部分を書いているテーマもあります。ですが、一つ記述をミスるとサイト内全ページ表示されなくなることもあるのでオススメはしません…
index.phpの基本記述
<?php get_header(); ?>
<!-- contens start -->
<!-- contens end -->
<?php get_footer(); ?>必要なのは 一番最初と最後の行で指定しているヘッダーファイルとフッターファイルの読み込みの2行だけ。
あとは表示させたい内容を自由に作成します。
index.phpの記述サンプル
<?php get_header(); ?>
<!-- テンプレート中に保存している画像の読み込み -->
<div class="topimage">
<img src="<?php echo get_stylesheet_directory_uri();?>/images/topimg.jpg">
</div>
<!-- 指定カテゴリの最新記事読み込み -->
<?php
//読み込みたい内容の指定
$newarrival = get_posts(array(
'posts_per_page' => 6, // 表示件数指定
'category' => 1 // カテゴリID指定
));
//記事データがある場合の処理
if($newarrival):
?>
<ul class="newarrival_list">
<?php
//記事データを一つづつ表示処理
foreach($newarrival as $post):
setup_postdata($newarrival);
?>
<li><a href="<?php echo get_permalink(); ?>"><?php the_time('Y/m/d'); ?> <?php echo $post->post_title; ?></a></li>
<?php endforeach; ?>
</ul>
<?php
//記事データがない場合の処理
else:
?>
<div class="newarrival_nodata">
<p>記事がありません</p>
</div>
<?php
endif;
wp_reset_postdata();
?>
<?php get_footer(); ?>トップページに固定ページを利用する場合
管理画面>設定>表示設定のホームページの表示で任意の固定ページを選択した場合、「front-page.php」名前でテンプレートファイルを新規で作成し、そちらにトップページ用のコードを記述する必要があります。
任意の名前のファイルを利用したい場合は、下記のような方法でも設定が可能です。
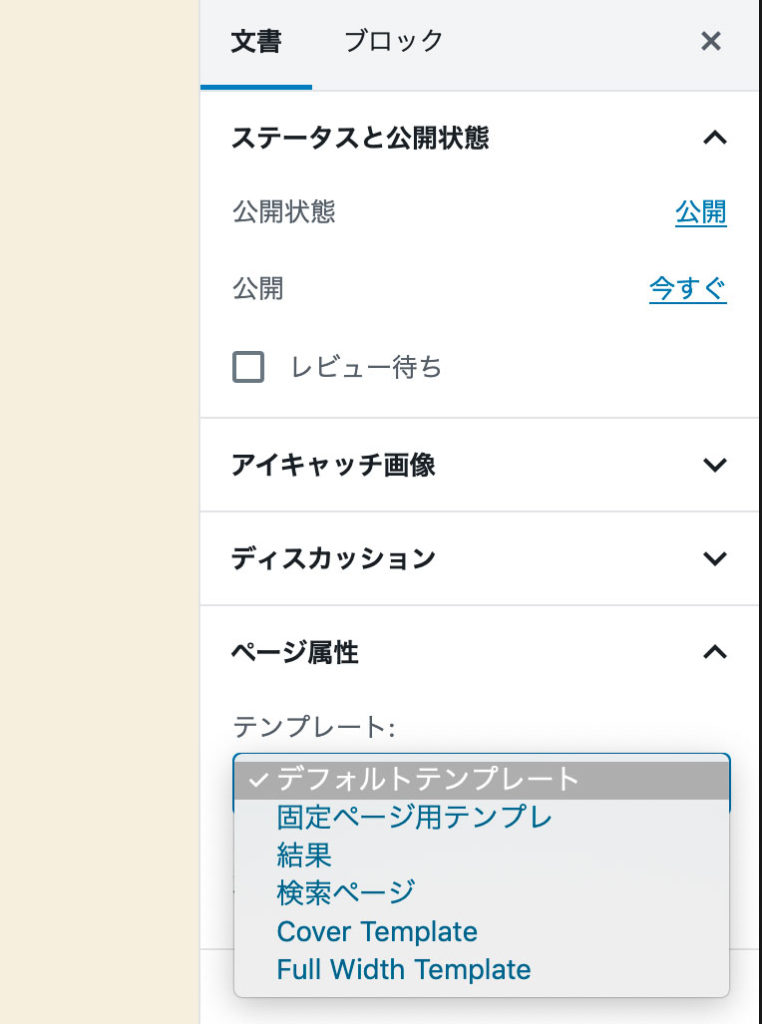
- トップページ用テンプレートを作成(下記7.page.php参照)
- 管理画面のトップページにしたいページ編集画面へ
- 右サイドメニューにあるページ属性から作成したテンプレートを選択
また、front-page.phpやその他のファイルをトップページに設定する場合でも、index.phpの名称のファイルはテーマ内に必要となります。(その際、中身は空でも大丈夫です)
トップページにアーカイブの読み込みをつける場合
上記の「index.phpの記述サンプル」では get_posts を用いて、記事情報を取得・表示の例を記載しておりますが、WP_Query という別な記述を用いても取得・表示が可能です。
詳しい使い分けやそれぞれの記述方法に関しては、下記記事もご参照ください。
7. page.php
管理画面>固定ページ で作成した記事表示用のテンプレートです。
page.phpの基本記述
<?php get_header(); ?>
<!-- タイトルの読み込み -->
<div class="entry-header">
<h2 class="pagetitle"><?php the_title();?></h2>
</div>
<!-- 本文の読み込み -->
<div class="entry-content">
<?php
if(have_posts()){
while(have_posts()){
the_post();
the_content();
}
} ?>
</div>
<?php get_footer(); ?>page.phpの記述サンプル
<?php get_header(); ?>
<div id="template-page">
<!-- タイトルの読み込み -->
<div class="entry-header">
<h2 class="pagetitle"><?php the_title();?></h2>
</div>
<!-- 本文の読み込み -->
<div class="entry-content">
<?php
if(have_posts()){
while(have_posts()){
the_post();
the_content();
}
} ?>
</div>
</div>
<?php get_footer(); ?>page.phpのテンプレートをいくつか用意したい場合
ページによっていくつかテンプレートを分けたい場合、冒頭にテンプレート名を指定したファイルを新たに作成することで、記事を投稿する際、テンプレートとして選択できるようになります。
<?php
/*
Template Name: テンプレート名
Template Post Type: page
*/
?>
<?php get_header(); ?>
8. single.php
管理画面>投稿 で作成した記事表示用のテンプレートです。
基本的にはpage.phpの内容に、投稿日や投稿者、その記事が入っているカテゴリやタグの表示や、同じカテゴリに属する前後の記事へのリンクなどを記載することが多いです。
single.phpの基本記述
基本的にpage.phpと同じ内容があれば、タイトル・本文を出力できます。
single.phpの記述サンプル
<?php get_header(); ?>
<div id="template-single">
<!-- タイトルなど基本情報の読み込み -->
<div class="entry-header">
<!--タイトル-->
<h2 class="pagetitle"><?php the_title();?></h2>
<!--投稿日-->
<p class="entry-date"><?php echo mysql2date('Y年n月j日', $post->post_date); ?></p>
<!--投稿者-->
<p class="entry-author"><?php the_author_posts_link(); ?></p>
<!--投稿カテゴリ-->
<p class="entry-cat">
<?php
$categories = get_the_category();
//選択したカテゴリ全て表示
foreach($categories as $category){
echo '<a href="'.get_category_link($category->term_id).'">'.$category->name.'</a>';
}
/* // 最初の一つだけ表示する場合はこちら //
echo '<a href="'.get_category_link($categories[0]->term_id).'">'.$categories[0]->name.'</a>';
*/
?>
</p>
<!--投稿タグ-->
<p class="entry-tag">
<?php
$tags = get_the_tags();
foreach($tags as $tag){
echo '<a href="'.get_tag_link($tag->term_id).'">'.$tag->name.'</a>';
}
?>
</p>
</div>
<!-- 本文の読み込み -->
<div class="entry-content">
<?php
if(have_posts()){
while(have_posts()){
the_post();
the_content();
}
} ?>
</div>
<!-- 前後の記事リンク -->
<?php if( get_previous_post()|| get_next_post()): ?>
<div class="entry-pager">
<?php
//前の記事へ
previous_post_link('%link', '<span>%title</span>', TRUE, '');
//次の記事へ
next_post_link('%link', '<span>%title</span>', TRUE, '');
?>
</div>
<?php endif; ?>
</div>
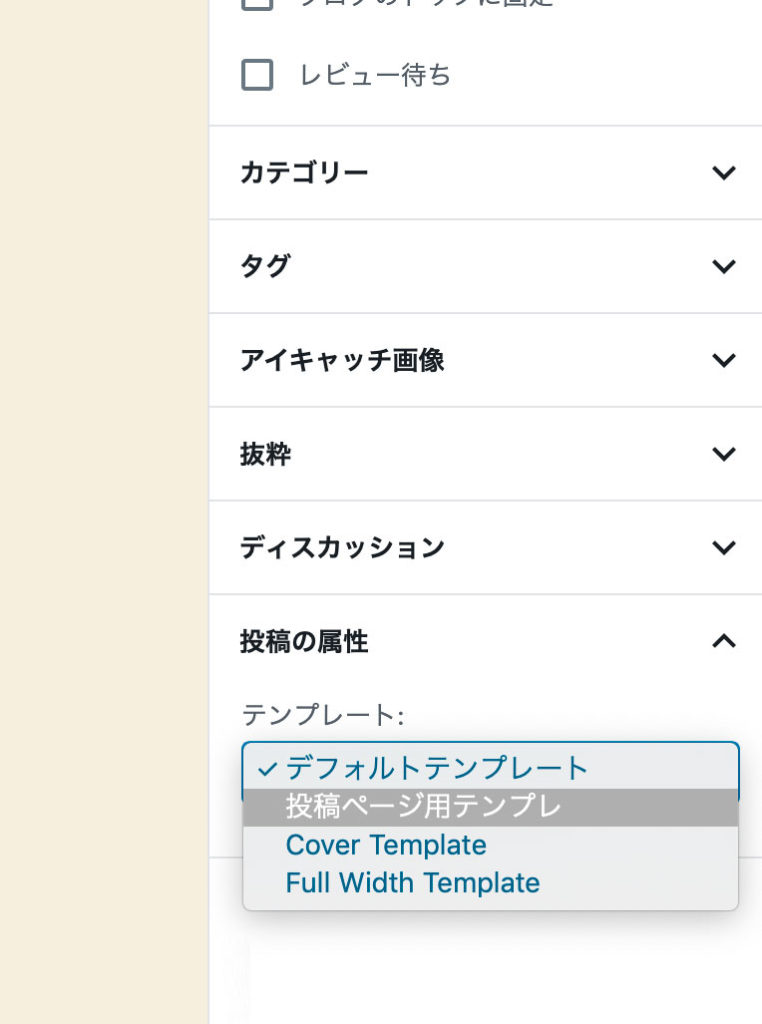
<?php get_footer(); ?>single.phpのテンプレートをいくつか用意したい場合
page.phpと同様に、新たに作成したテンプレートの冒頭へ下記のような記述を追加します。この際、Template Post Typeは「post」にします。
<?php
/*
Template Name: テンプレート名
Template Post Type: post
*/
?>
<?php get_header(); ?>
9. archive.php
カテゴリやタグ、年月別などの記事一覧を表示するテンプレートです。
archive.phpの記述サンプル
<?php get_header(); ?>
<!-- タイトルの読み込み -->
<div class="entry-header">
<h2 class="pagetitle"><?php echo single_term_title('', false);?></h2>
</div>
<!-- 本文の読み込み -->
<div class="entry-content">
<?php if(have_posts()): //記事がある場合 ?>
<?php
//記事データがある間、1記事分ずつ指定の内容を出力させる(1ページ分の表示記事数は管理画面>設定>表示設定から変更できます)
while(have_posts()){
the_post();
get_template_part(content_archive, get_post_format());
}
?>
<?php
//ページネーションの表示
$pagination = get_the_posts_pagination();
//そのまま書き出すとデカデカと「投稿ナビゲーション」と表示されるのでそれを消したものを出力
$pagination = preg_replace('/\<h2(.*?)\<\/h2\>/', '', $pagination);
echo $pagination;
?>
<?php else: //記事が無い場合 ?>
<p>記事がありません。
<?php endif; ?>
</div>
<?php get_footer(); ?>上記の「get_template_part(‘content_archive’, get_post_format()); 」部分は、content_archive.phpというphpファイルに表示の内容を書いてテンプレート化したものを読み込ませる指示です。
もちろん、この表記の代わりに直接処理を書いても問題ありません。
content_archive.phpの記述サンプル
<a href="<?php echo get_permalink(); ?>">
<?php the_time('Y/m/d'); ?> <?php the_title(); ?>
</a>カテゴリ・タグなどでテンプレートを分けたい場合
作成したテンプレートのファイル名によって適用される優先順位が決まります。
優先順位の高い順は下記の通りです。
- カテゴリの場合
- category-スラッグ名.php
- category-ID番号.php
- category.php
- archive.php
- index.php
- タグの場合
- tag-スラッグ名.php
- tag-ID番号.php
- tag.php
- archive.php
- index.php
- 日付別の場合
- date.php
- archive.php
- index.php
- 著者の場合
- author-ユーザー名.php
- author-ID番号.php
- author.php
- archive.php
- index.php
例えば、カテゴリの表示のみ他ページと違うテンプレートにしたい場合、
アーカイブ全般に適用されるテンプレートにarchive.phpを作成し、
カテゴリに適用されるテンプレートとして、別途category.phpを作成する必要があります。
さらに、カテゴリの中でも、カテゴリスラッグがnewsのものだけ、表示を変えたい場合、さらにcategory-news.phpというテンプレートを作成する必要があります。
10. search.php
検索結果の表示ページです。おおよそarchive.phpと同じような内容となりますが、タイトル等 archive.phpで指定している方法では取得できないので、一部書き換えが必要です。
search.phpの基本記述
<?php get_header(); ?>
<?php $serchword = get_search_query(); //検索された文字列を取得 ?>
<!-- タイトルの読み込み -->
<div class="entry-header">
<h2 class="pagetitle">「<?php echo $serchword);?>」検索結果</h2>
</div>
<!-- 本文の読み込み -->
<div class="entry-content">
<?php if(have_posts()): //記事がある場合 ?>
<?php
//記事データの表示
while(have_posts()){
the_post();
get_template_part(content_archive, get_post_format());
}
?>
<?php
//ページネーションの表示
$pagination = get_the_posts_pagination();
$pagination = preg_replace('/\<h2(.*?)\<\/h2\>/', '', $pagination);
echo $pagination;
?>
<?php else: //記事が無い場合 ?>
<p>「<?php echo $serchword; ?>」記事はまだありません。
<?php endif; ?>
</div>
<?php get_footer(); ?>カスタムフィールドを使用していた場合
検索させる内容に自身で追加したカスタムフィールド内も含めたい場合は、そのままでは検索対象となっておりません。
検索させるには、下記記事もご参照ください。
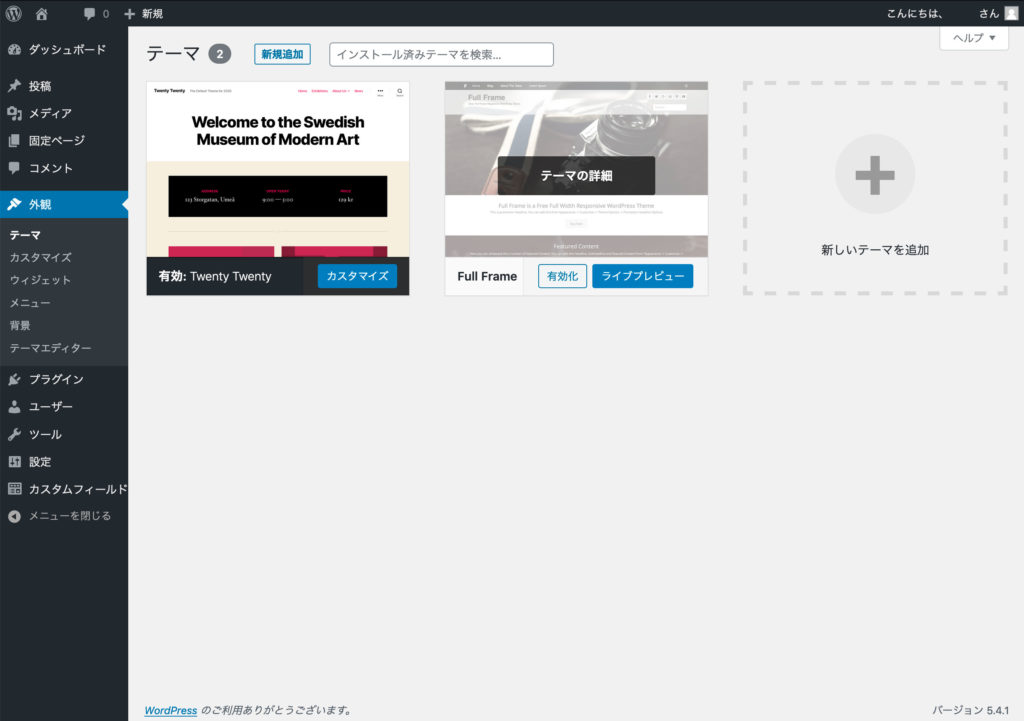
11. screenshot.png
下記画像のような管理画面の外観>テーマで表示される画像です。
無い場合は、なにも表示されません。
画像の作成ができない方は、テーマ完成後にブラウザでスクリーンショット等をとった画像をテーマフォルダに入れておくとよいと思います。

12. その他あると良いファイル
ブラウザのタブに表示されるアイコンや、スマートフォンのホーム画面にブックマーク保存した際に表示される画像などの用意があると良いかと思います。
3.header.php の記述サンプルに記載している8〜11行目はこれらを指定する記述となっています。
また、アーカイブで画像を表示したい場合、functions.phpやプラグインを利用して設定する必要がありますが、アイキャッチ画像がないページ用のデフォルト画像も用意しておくと良いです。
お問い合わせ
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
また、ご自身でサイト作成をされたい方向けにセミナー等も開催しております。
詳しくはお気軽にお問い合わせください。