目次
WordPressのテーマを編集する場合、編集する前に、子テーマを作成し、そちらを編集することをオススメします。
今回は子テーマの設定方法をご紹介します。
その前にWordpressって何?というかたはコチラ
なぜ子テーマが必要なの?
設定しているテーマは、不具合の修正やWordpressのアップデート等に伴う調整など適時バージョンアップが行われています。
元のテーマを直接編集していた場合、アップデートの際にせっかく設定した箇所が上書きされリセットされてしまいます。
子テーマを作成した場合は、親となる元のテーマがアップデートされた場合でも、子テーマに設定した内容はそのまま維持されます。
プラグインを使わない方法(要FTP)
- 必要なもの
- FTPソフト、テキストエディタ
- FTPソフト等を使ってサーバーにアクセス
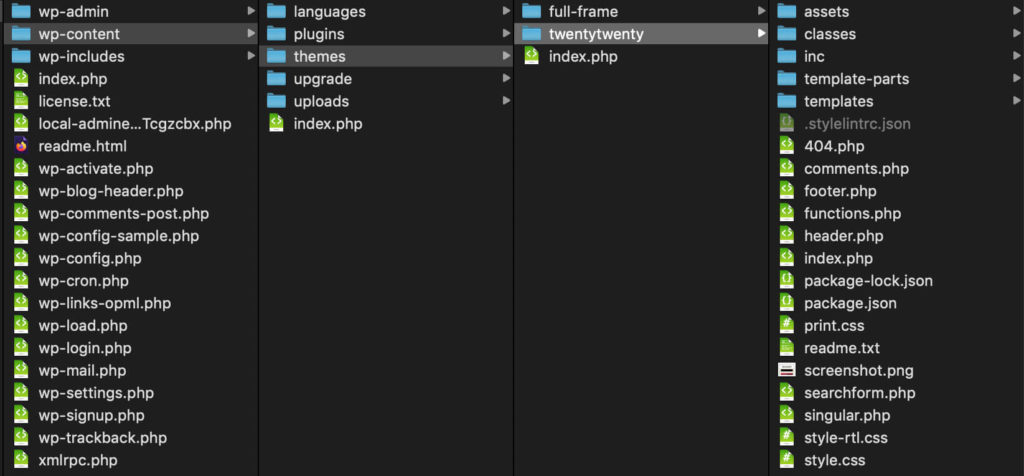
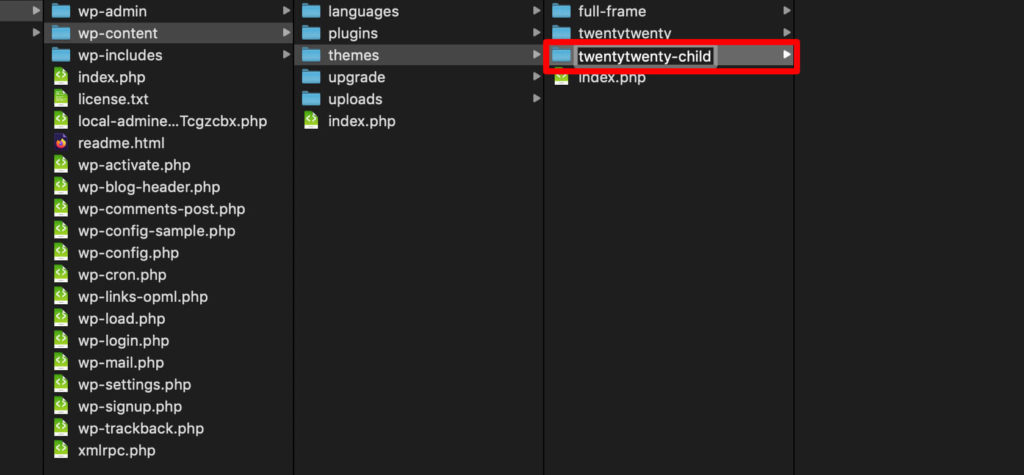
- /wp-content/themes に新規フォルダを作成し、フォルダ名を「テーマ名-child」にする
- 「style.css」という名前でファイルを作成し、下記を記載し保存
/*
Theme Name: テーマ名 Child
Template: 親テーマのフォルダ名
*/例:親テーマが「twentytwenty」の場合 下記のようになります。
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
*/- 作成したフォルダにstyle.cssをアップロードする
- 「functions.php」という名前でファイルを作成し、下記を記載し保存
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>- 作成したフォルダにfunctions.phpをアップロードする
- 管理画面 外観>テーマから作成した子テーマを選択します
プラグインを使う方法
- 必要なもの
- Child Theme Configurator プラグイン
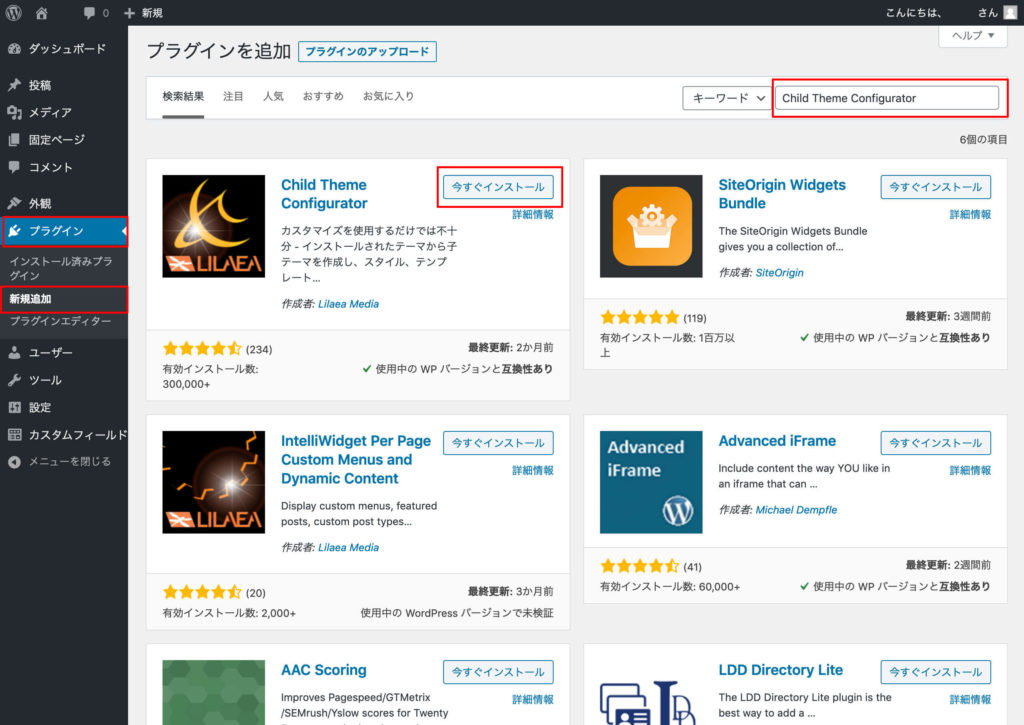
- 管理画面>プラグイン 「新規追加」から「Child Theme Configurator」を検索し、インストールする
- インストールしたプラグインを有効化する
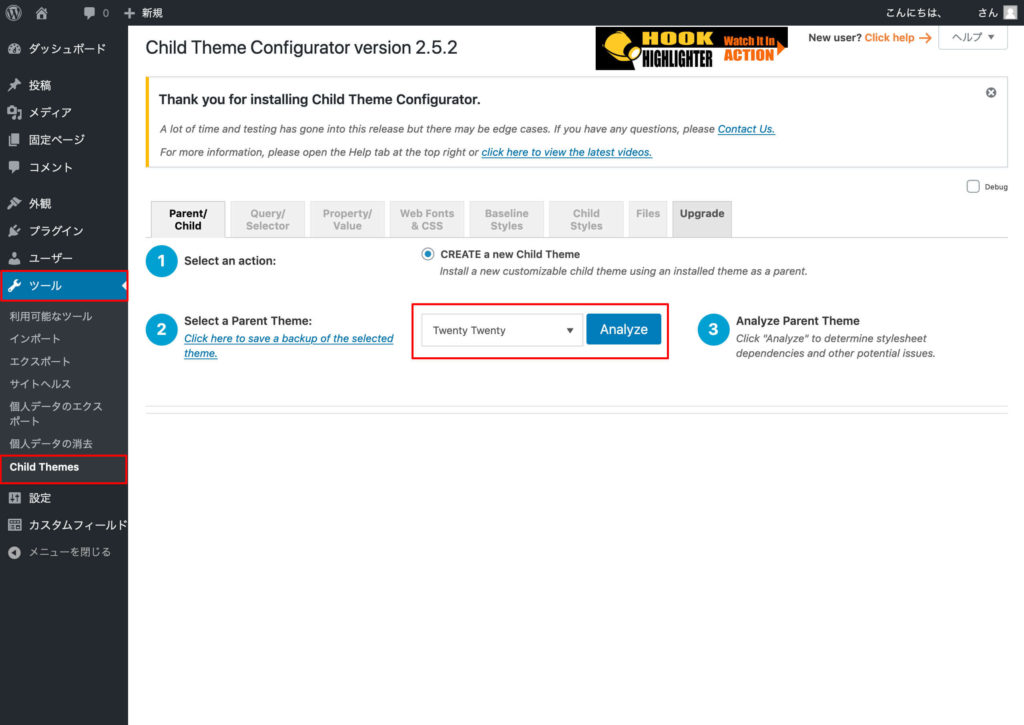
- 管理画面>ツール>Child Themes を選択
- Parent/Childタブの②で子テーマを作成したいテーマを選択し、「Analyze」ボタンをクリック
- ⑨にある「Configure Child Theme」ボタンをクリックすると子テーマが作成されます
- 管理画面 外観>テーマから作成した子テーマを選択します
作成した子テーマの使い方
作成した子テーマのstyle.cssなどに記載するほか、
投稿ページ用のテンプレート single.phpや固定ページ用のテンプレート page.php、
カテゴリやタグ、アーカイブ用のテンプレートなど編集したいファイルを親テーマから子テーマフォルダにコピーしてカスタマイズを行います。
カスタム例
- 投稿・固定ページに使用する見出しのデザインを設定する
- style.cssに記載する
繰り返し使いたいデザインを、一括で設定できます。
また、既存で同じタグを設定している箇所のデザインも一括で変えることが可能です。
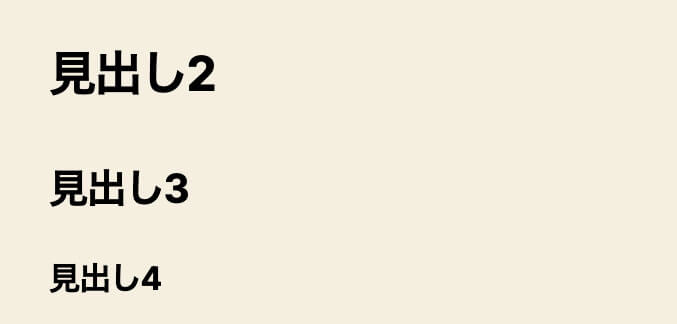
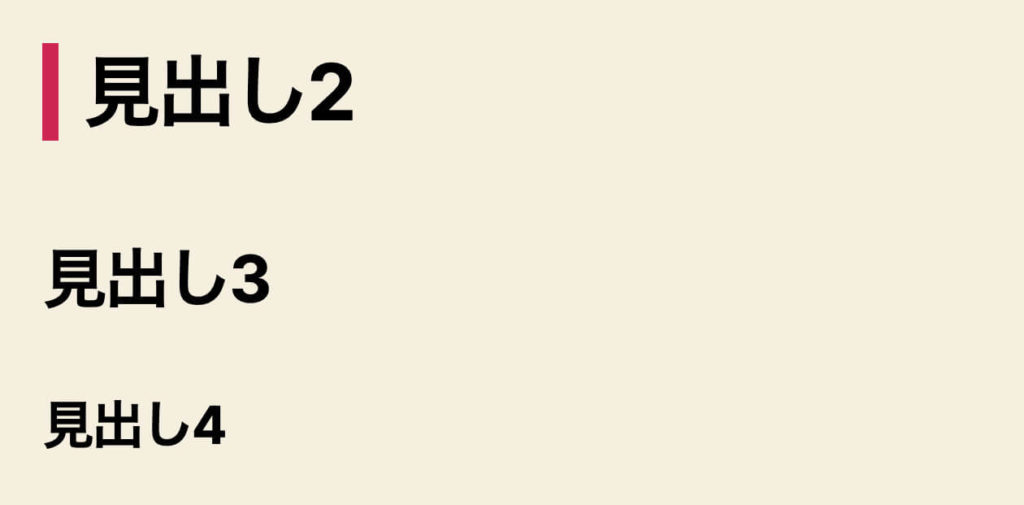
例えば、記事投稿ページの見出し2のデザインを変えたい場合、下記のような記述を子テーマのstyle.cssに追加します。
.entry-content h2{
border-left:solid 10px #cd2653;
padding-left:15px;
}※記事以外にも使用されているHTMLタグにスタイルを設定する場合は、記事だけに適用されるクラスなどを事前に確認した上で、設定する必要があります。
お問い合わせ
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
また、ご自身でサイト作成をされたい方向けにセミナー等も開催しております。
詳しくはお気軽にお問い合わせください。