目次
自身のサイトのトップページやブロク記事などのコンテンツを
検索エンジンの上位に表示させるために行う対策を「SEO対策」と言います。
SEO対策では、検索エンジンでユーザーが検索するときに入力するキーワードの選定と、
そのキーワードで検索エンジンから入って来た際に表示されるコンテンツの内容が重要となるのですが、
どんなに良い中身でもなかなか順位が上がらない ということもあります。
「それは知ってるし、やってるよ」という方にこそ今回の記事を是非チェックしてほしいのですが、
人が見て見やすい = 機械(検索エンジン)が見て見やすい というわけではないのです!
今回はホームページの制作で、表示の裏側のHTMLなどを使用してWEBサイトを構築している「フロントエンドエンジニア」目線から、コンテンツを作る際に気をつけたい簡単なポイントをお伝えします。
せっかく手間や時間、お金をかけてホームページを作ったのに「全然、見られていない…」ということにならないよう、ご自身のサイトをチェックしてみてください。
さっそくですが、ポイント紹介の前に2つ質問です。
Q1:どちらの文章が読みやすいですか?
次のA4 一枚の文章を見て、どちらが読みやすいでしょうか?
ちなみに、どちらもコチラのブログの文章を用いた全く同じ内容です。
Q2:下記の本がある場合、どちらを購入したいですか?
あなたが今、本屋さんで下記どちらかの本を購入する必要があります。
どちらの本を購入したいですか?
どちらの本も内容は全く同じとします。
【解説】検索エンジンから見た読みやすいコンテンツ
いかがですか? 多分Q1、Q2どちらも「B」を選ばれたかな?と思います。
どちらも「そんなのあたりまえじゃん」と思われるでしょう。
先程なんで、唐突に質問したのかと思った方もいらっしゃるかと思いますが、人の目から見たら読みやすい「B」でも、検索エンジンなどの機械の目からみたら読みにくい「A」というコンテンツが結構あるな〜と感じているからです。その辺を少し、視覚化してみました。
この「機械から見た目」を少し解説していきます。
が、
「何いってんの?」と読むのが若干面倒な内容になっていますので、結果だけ知りたい方はこちらのリンク→「SEO対策も考えたブログの構成はこう!」から当記事の実践編に飛んでくださいm(_ _)m
理解した上で、検索上位に上がるように記事を書きたいんだ!という方はそのまま読んでいただけると幸いです。
Q1の解説 見出しが適切に設定されていると、人も機械も読みやすい
Q1の左側(A)の文章は、見出しなどが全くなく、文章や話題の変化がわかりにくくなっており、読みやすい文章とは言えないかと思います。
Q1の右側(B)の文章は、見出しや段落が設定されており、ところどころイメージやリストを使っており、整理された印象で読みやすくなっています。
このように全く同じ内容のコンテンツの場合、Googleなどの検索エンジンも当然「Bの文章」の方がユーザーにとって読みやすいとして、検索上位に上がりやすくなります。当然ですね。
ですが、「見出し」に関しては、人の目から見ると、ただ他の文章より文字が大きかったり太かったりするだけですが、機械からみるとそれでは見出しと判断できていないことがあります。次で少し解説します。
機械が見ているホームページの中身はこんな感じ
ホームページの角ページは、フロントエンドエンジニアが検索エンジンも人も、上記Q1のBの文章のように読み取れるように構築しています。
ですが、最近はWordPressなどのCMSと呼ばれるもので、HTMLがわからない方でも整った見た目の記事を作成できるようになってきており、見た目は整っていても機械が正しく読み取れないような構造となってしまったコンテンツも数多く見られるようになってきました。
下記は、どちらを表示しても全く同じ見た目になるようにHTMLでマークアップしていますが、左が正しく記述されているもので、右は見た目だけキレイに整えているものです。(重要な箇所のみ抜粋して書いています)
<div>
<h2>WordPressって何?</h2>
<p>WordPress(ワードプレス)はCMS(Contents Management System)というものの1種です。</p>
<p>通常、ホームページなどを作成する場合、HTMLやCSS などの知識が必要となりますが、
CMSを使用することで、そういった専門知識がなくともブログ記事などを簡単に作成できるようにしたシステムです。</p>
</div>
<div>
<p>Wordなどを利用してパソコン上で資料等作成したことがある方であれば、<br />容易にコンテンツを作成できるような作りになっています。</p>
<h3>必要動作環境</h3>
<p>現行の最新バージョン(5.4.1)の場合</p>
<ul>
<li>PHP バージョン 7.3 以上</li>
<li>MySQL バージョン 5.6 以上、または MariaDB バージョン 10.1 以上</li>
</ul>
</div><p style="font-size:200%; font-weight:bold;">WordPressって何?</p>
<p>WordPress(ワードプレス)はCMS(Contents Management System)というものの1種です。</p>
<p>通常、ホームページなどを作成する場合、HTMLやCSS などの知識が必要となりますが、
CMSを使用することで、そういった専門知識がなくともブログ記事などを簡単に作成できるようにしたシステムです。</p>
<p></p>
<p>Wordなどを利用してパソコン上で資料等作成したことがある方であれば、<br />容易にコンテンツを作成できるような作りになっています。</p>
<p style="font-size:150%; font-weight:bold;">必要動作環境</p>
<p>・PHP バージョン 7.3 以上</p>
<p>・MySQL バージョン 5.6 以上、または MariaDB バージョン 10.1 以上</p>
「何が違うの?」という感じかと思いますが、結構違います。
左は見出し(<h2>〜</h2>や<h3>〜</h3>などのhタグ)を表すHTMLコードで見出しにしたい部分を囲って、これが見出しですよ〜としていますが、右側は通常の文章と同じ段落(<p>〜</p>のpタグ)を表すHTMLコードで、文字サイズをデザイン的に大きくしているだけのものとなります。
と、いうことは。
左は、人が見た文書Bと同じように機械も読み取ってくれますが、右は、Q1の文書Aのように見出しなどがない文章として機械が認識してしまいます。
- 【小ネタ】自身のサイトをチェックする方法
-
Windowsの方なら 「Ctrlキー」と「Uキー」を
Macをお使いの方なら 「Commandキー」と「Uキー」を
同時に押してみてください。何やら文字がいっぱい出てくるかと思いますが、これが、機械の目から見たご自身のページとなります。
いかがでしょうか?見出し<h2>や<h3>などはありますでしょうか?
Q2の解説 見出しを正しく使う
Q1を見て、「わかったよ!見出しっていう設定をすればいいんだね」となった方、もう少し続きをご確認ください。
見出しには、見出し1(<h1>〜</h1>)から 見出し6(<h6>〜</h6>)までの6段階あります。
ざっくりいうと
「見出し1(<h1>〜</h1>)」は、記事のテーマやタイトルとなる「大見出し」
「見出し2(<h2>〜</h2>)」は、記事の目次や章などになる「中見出し」
「見出し3(<h3>〜</h3>)」は、目次や章のポイントなどになる「小見出し」
「見出し4(<h4>〜</h4>)」は、見出し3の文章中でさらに話題を分けたいときに
「見出し5(<h5>〜</h5>)」は、見出し4の文章中でさらに話題を分けたいときに
「見出し6(<h6>〜</h6>)」は、見出し5の文章中でさらに話題を分けたいときに
といったように、見出し1から順番に、使い分ける必要があります。詳しい使い方は次の実践編でご紹介します。
ここで、Q2の解説となるのですが、
Q2のAの本は、「全部が大事だから見出し1を使おう」という方が作ったブログ記事の例です。
Q2のBの本は、「よし、適切に見出しを設定すればいいんだね」と見出し1〜6までを使い分けて、設定したかたのブログ記事の例です。
改めてAの本を見てみると、「で、この本 結局何の本?」となりますよね…。
タイトルになる程、大事なテーマが一つに記事にたくさんある場合、いっそのこと、大事なテーマ1つが1記事となるように、コンテンツを分けてしまう方が、結果、ユーザーも機械もわかりやすいサイトになるのです。
SEO対策も考えたブログの構成はこう!
SEO対策として、ブログ記事などのコンテンツを作成する場合、
機械も人も、文章の内容を読みやすくするために、「見出し」をうまく使った構成にする必要があります。
「Q2の解説 見出しを正しく使う」の項でもチラっと触れましたが、見出しは、見出し1(<h1>〜</h1>)から見出し6(<h6>〜</h6>)までの6段階あり、それぞれを適切に設定する必要があります。
見出し1が一番大きく、見出し6が一番小さい見出しとなっています。
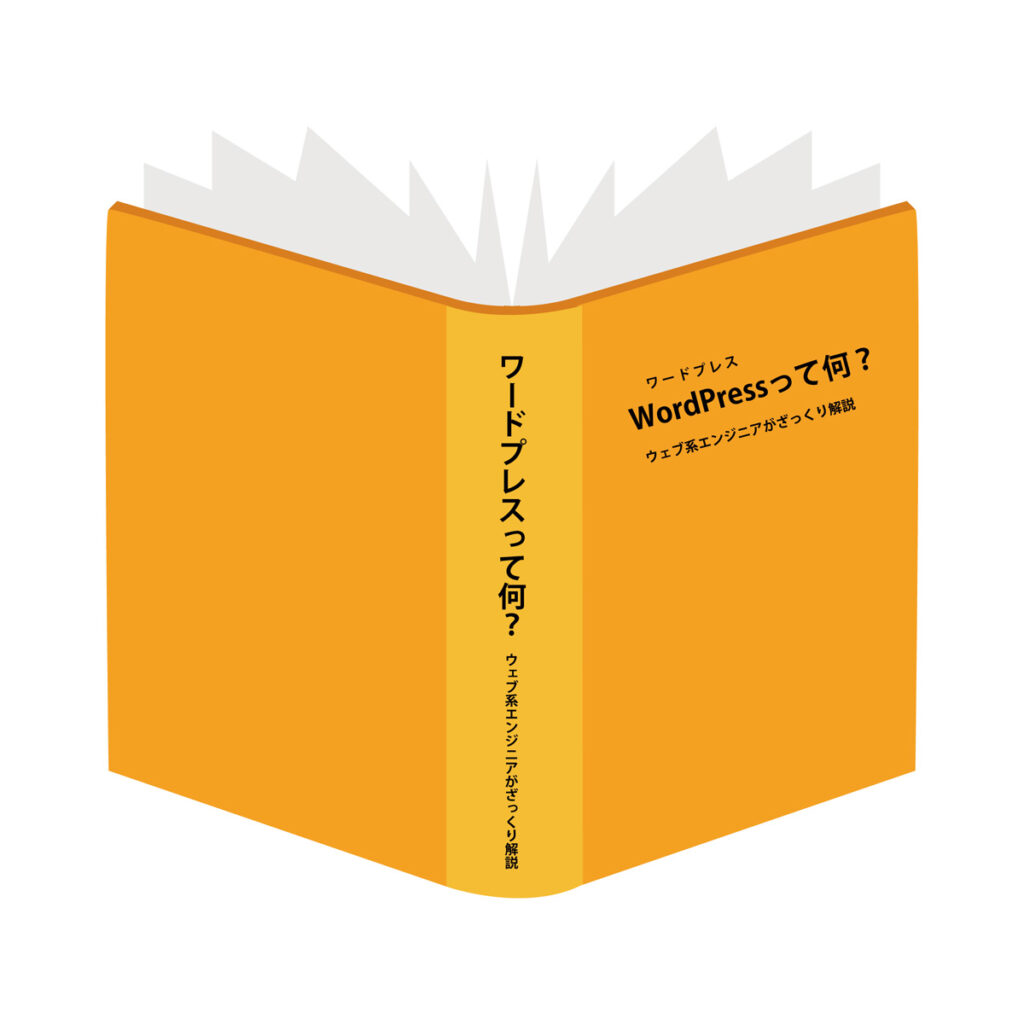
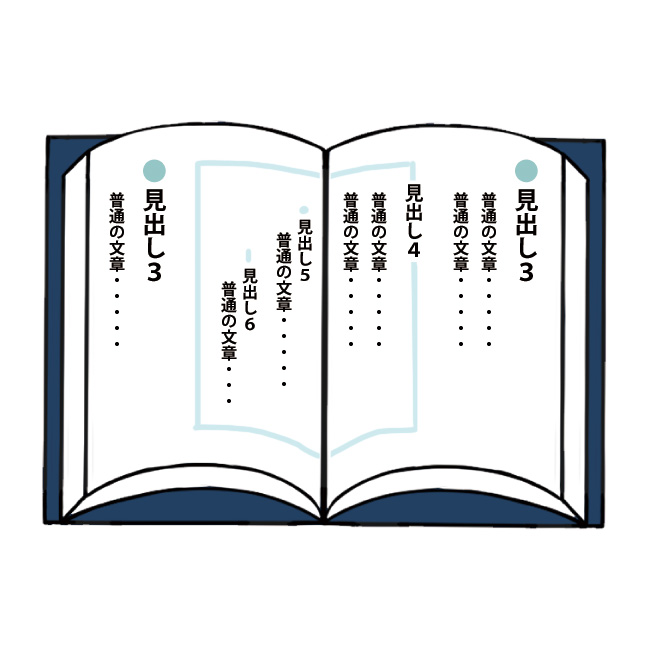
わかりやすく文章での説明がしにくいので、「本」に例えるとこんなイメージで使い分けします。
何となく、イメージをわかっていただけたでしょうか?
もう少し詳しく解説いたします。
基本的な見出しの使い方
一番大きな見出しとなる「見出し1」から順番に使用していきます。
順番といっても、単純に上から順に見出し1、見出し2、見出し3…と使用するのではなく、同じレベルの話題に見出しをつける場合は、同じ大きさの見出しを使います。
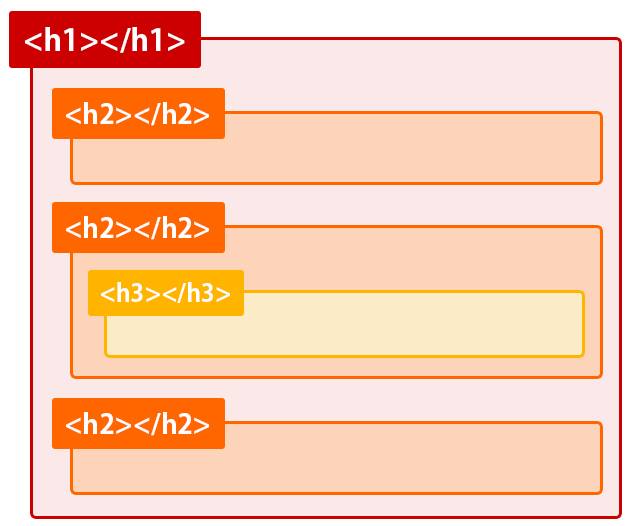
先ほど、本の場合のイメージ画像をご紹介しましたが、「本の目次ページ」をイメージするとわかりやすいかと思いますが、図解すると右図のような感じです。
見出し1(<h1>〜</h1>)
記事のテーマやタイトルとなる「大見出し」にあたります。
通常、1ページにつき1回のみ使用可能とされています。
WordPressなどのCMSを使って記事を作成される場合は、「記事タイトル」部分が「見出し1」となるように、サイトを構成されている場合が多いため、記事文中では使用しません。
記事のタイトルに、ユーザーに検索してきてほしいキーワードを含めておくこともポイントです。
見出し2(<h2>〜</h2>)
記事の目次や章などになる「中見出し」にあたります。
WordPressなどのCMSを使って記事を作成される場合は、ブログ記事本文中で使用する一番大きな見出しとなります。
見出し1と違い、見出し2以降の見出しは1ページ中に複数回使用可能です。
見出し3(<h3>〜</h3>)
目次や章のポイントなどになる「小見出し」にあたります。
見出し2 がカバーする文章中で、さらに話題を分けたいときに使います。
見出し4〜見出し6
見出し2や見出し3の使い方同様、一つ上のレベル(見出し4なら見出し3)がカバーする文章中に見出しをつけたい場合に使用します。
知人のライター専門にされている方に聞いてみたのですが、実際は見出し5や見出し6はほとんど使用しないとのことです。正直、私もコンテンツをHTMLなどで組み上げていく際、見出し5と6は使用するケースがありません。
WordPressで見出しを設定する方法
さて、「見出しの使い方はなんとなくわかった!けど、設定方法がわからん」となったかと思いますので、近年のコーポレートサイト等でよく使用されているWordPressで記事を投稿する際、どこで見出しを設定するかを簡単にですが、ご紹介いたします。
ちなみにお使いのWordpressのバージョンや設定によって、若干見た目が異なることがありますので、わからない場合は、サイトを制作された方へお問い合わせいただくと良いかと思います。
ブロックエディタの場合
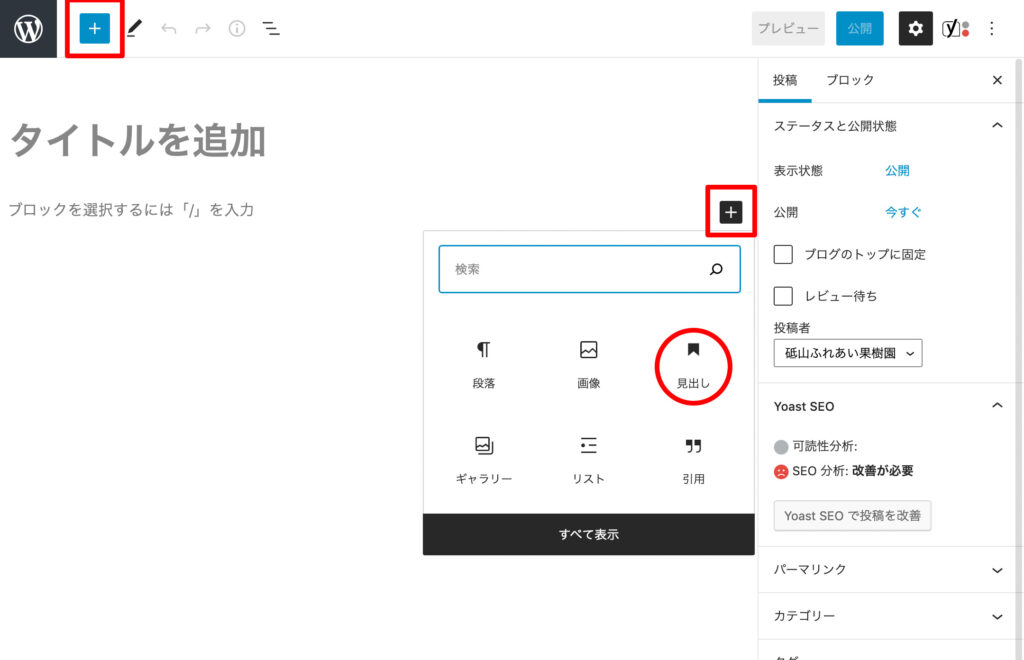
- 投稿画面左上の「+」ボタンまたは、投稿画面中の空のブロックにカーソルを当てた際に表示される「+」ボタンをクリックし、使用できるブロックを展開します。
- 「見出し」のアイコンをクリックします。
(表示されない場合は検索窓に「見出し」と入力すると見出しのブロックが表示されます)
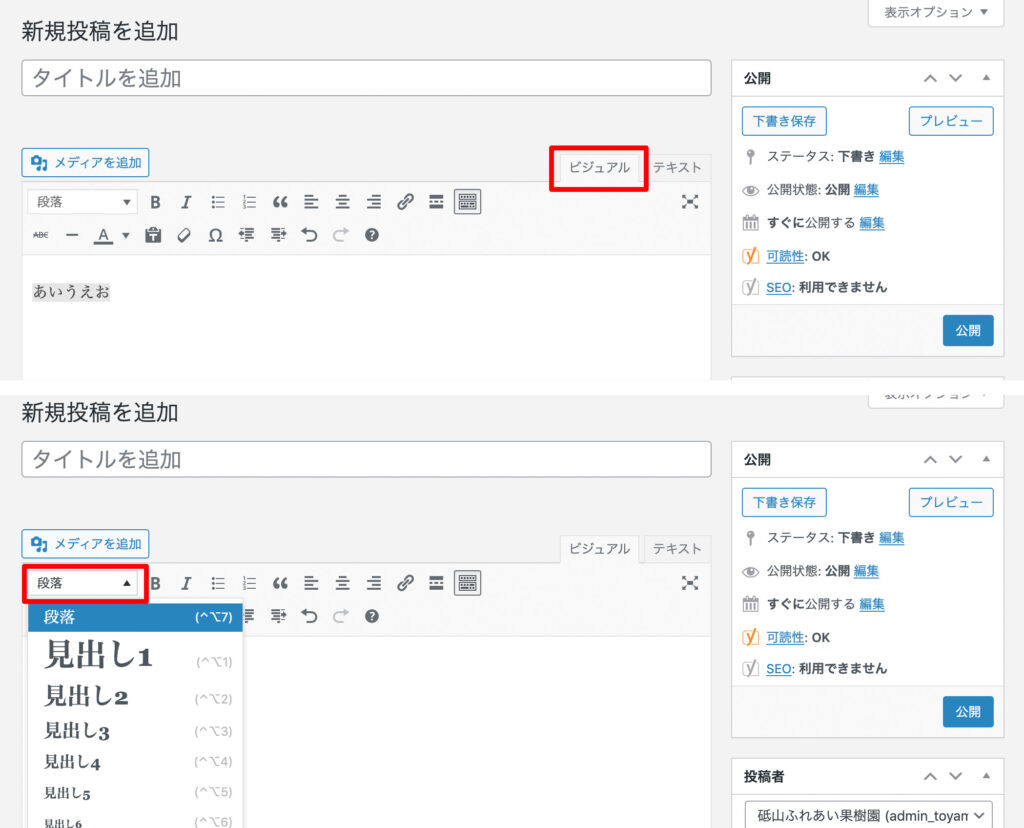
クラシックエディタの場合
- エディタが「ビジュアル」になっていることを確認し、文章を入力します。
- 見出しにしたい文章を選択します。
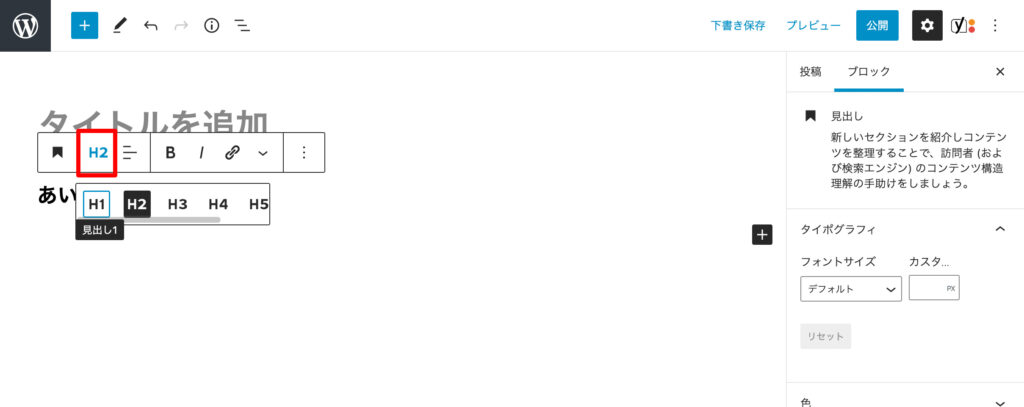
- 「段落」と書いてあるプルダウンメニューをクリックします(画像下段赤枠部分)
- 展開されたメニューの中から、設定したいレベルの見出しを選択します。
- 2の文章の選択を解除します。
まとめ
思ったより、長くなってしまいましたが、フロントエンドエンジニア目線からのSEO対策、いかがでしたでしょうか?
今回は、せっかく良い内容の記事でも、検索上位になかなか上がらない方向けに、ブログの構成を少し見直してみてはいかがでしょうか?という内容でした。
ポイントは、
- 見出しを使って、文章を人も機械も読みやすくする
- 見出しは1〜6まであり、順番に使う。
- 同じレベルの話題は同じレベルの見出しを使うなど、見出しを使い分ける
です。
もちろん、見出しを適切に使ったからといって、検索順位が上がります!というわけではなく、どんなキーワードで検索してきてほしいかなどのキーワード設定を考えたり、そのキーワードとマッチした記事の中身、見にきてほしいユーザーが喜ぶ記事になっているかなど、記事の中身が最重要です!
ぜひ、記事を作成される際は、見出しの使い方も少し気にしてみていただけると幸いです。
お問い合わせ
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
また、ご自身でサイト更新されたい方はもちろんのこと、ご自身でサイトを作成をされたい方向けにセミナー等も開催しております。
詳しくはお気軽にお問い合わせください。