目次
WordPressのバージョンが5系に切り替わってから登場した、新しい投稿エディタのGutenberg(ブロックエディタ)。
登場から3年程度たちますが、未だに
「新しいエディタは何となく使用していない」
「よくわからないから旧エディタを使っている」
という方も周囲に多くいらっしゃり、Wordpressが公式でリリースしている旧エディタ利用ができるプラグインの「Classic Editor」(2022年サポート終了予定)を利用しているという声をよく聞ききます。
弊社ではWordpressセミナーの開催を行なっておりますが、そちらで実際に新エディタのGutenbergを使用していみて、「便利じゃん!」「早く使えばよかった…。」という声も上がっております。
そこで!
今回は、新しいエディタ Gutenberg(ブロックエディタ)のここが便利!というポイントと、本格的に使用するまでここが苦手・嫌だったポイントとその解決策をご紹介いたします。
特に、非エンジニアが更新するWordpressサイトや、お客様へ納品しお客様ご自身でコンテンツを投稿するWordpressサイトを作成している方は、是非、当記事をご確認いただければと思います。
Gutenbergのここが便利! 3つのポイント
便利ポイント1:非エンジニアでも綺麗なページが作れる
特に制作・納品後、お客様ご自身がサイトを更新・運営する場合、用意されているパーツを使って誰でもある程度見た目が整ったコンテンツが作成できるので、オススメです。
旧エディタ(クラシックエディタ)では、特に、2カラムなど横並びのレイアウトがビジュアル編集では作成しにくかったと思いますが、ブロックエディタでは、カラム用のブロックが用意されており、横並びのレイアウトの設定もソースコードの編集なく、きれいに作成できます。
また、使用できるブロックを増やすプラグインの導入などで、アコーディオンメニュー、トグルボタン、タグメニューなど、HTML・CSS・Javascriptの設定などなく導入することが可能となっています。
下記にブロックエディタ の機能を拡張させるプラグインを3点記載いたしますので、気になる方は合わせてご確認ください。
便利ポイント2:コンテンツに統一感がでる
HTML / CSSを用いて、各自コンテンツを更新した場合、作る人によって見た目がバラバラとなることがあります。
ブロックエディタの場合、あらかじめテンプレート側でスタイルを設定しておき、ブロックで用意されているパーツを組み合わせて作成するというようなルールにすることで、見た目に統一感を出すことが可能です。
便利ポイント3:ミス・表示崩れの防止、コスト削減
HTML / CSS の打ち込みで作成する際の記述ミスの防止、設定したCSSのクラス名などの被りによる表示崩れなど、作成時のミスの防止につながります。
また、カラムなどの用意されたブロックでレイアウトを作成することで、表示デバイス・幅によるレイアウト変更の記述があらかじめ設定されていますので、PC・タブレット・スマホなどそれぞれのデバイス用のCSSの設定などが最小限となり、制作コストの削減等にもつながります。
ここまで便利なポイント3つをご紹介いたしました。
それでもまだ「導入はちょっと…」となっている方は、これが苦手なんだよねというポイントがあるかと思います。
私も最初導入された当初は、「え、これ使いにくいんだけど?!」となりました。
が、使っていくうちに「あれ?この機能があれば大丈夫じゃん」となっていきました。
そこで、次は、「ここが苦手だった!」けど「こうしたら問題なくなった」という、苦手と思ったポイントとその解決策をご紹介いたします。
Gutenbergのここが苦手だった! 3つのポイントと解決策
苦手ポイント1 :ヘッダーとかサイドメニューとかどこいった?問題
最初、新しいエディタになった際、使いにくいな・・・・と思ったのがコレ。
もとの画面に戻る際や、新規追加、投稿済み記事の編集中 もとの投稿を表示したい場合など、サイドナビやヘッダーナビから移動したいのに、全画面エディタなため、いちいち更新してから戻ったり、別窓で開いたり…と不便だし、効率が悪いな〜と思い、実際の導入はブロックエディタだけど、開発中はクラシックエディタで作ったりしていた時期もありました。
が、メニューから表示させる方法がちゃんと用意されていました。
Gutenbergでヘッダー・サイドナビを出す方法
苦手ポイント2:余分なコードがつくからコード編集しにくいのだが…問題
エディタをコードエディターに切り替えた際、
<!-- wp:paragraph -->
<p>テスト</p>
<!-- /wp:paragraph -->のようなコメントアウトで、そのブロックが何なのか記載されています。
最初はこのコメントの意味がよくわからず、編集の際このコメントを削除して、至るところでエラーが表示されたこともあります。
- 基本的にコメントは削除しない
- HTMLで編集する時は次の解決策に記載の方法で行う
など、きちんとルールに基づいてHTML編集をすることで、これらは解決が可能です。
コード編集したい場合の解決策1:ブロックごとにHTML編集を行う
各ブロック毎にHTML編集を行うことができますので、必要箇所のみHTML編集を行います。
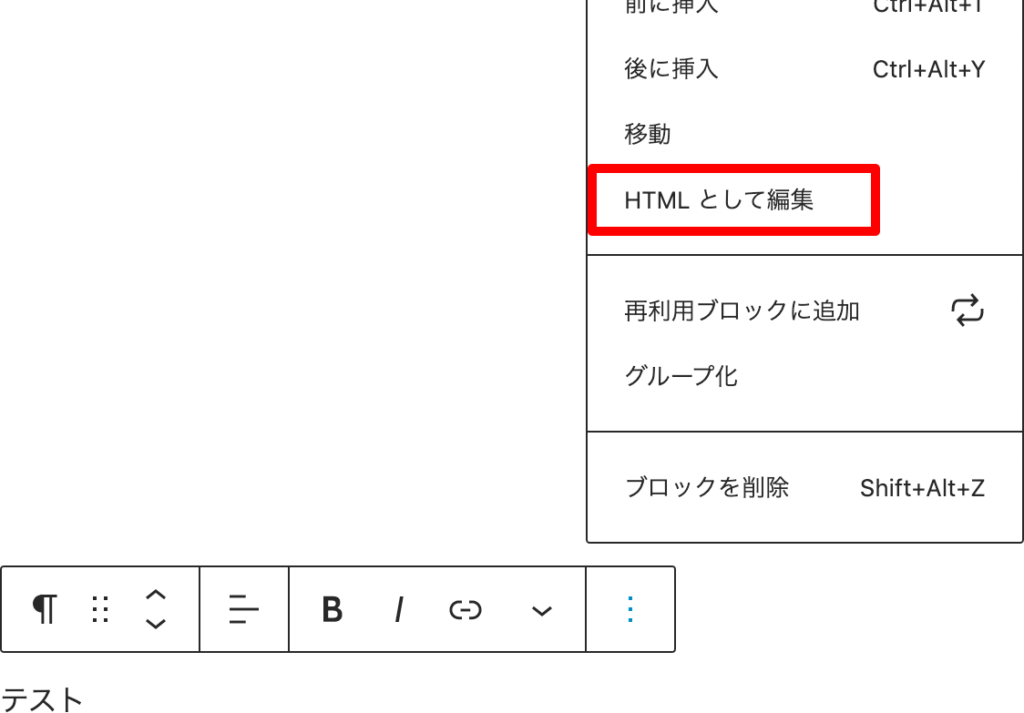
編集したいブロックをクリックし、右端にある縦3点マークをクリックすると表示されるメニューの中にあります「HTMLとして編集」を選択することで、選択したブロックのHTML編集が可能となります。
もとに戻したい時は、再度メニューを開き「ビジュアル編集」を選択することで戻すことができます。
コード編集したい場合の解決策2:HTML編集用のブロックを用いる
他にも、HTML入力用のブロックを使用するクラシックエディタのブロックを使用します。
HTML入力用のブロックは、
- カスタムHTML入力
- クラシック
などのブロックがあります。
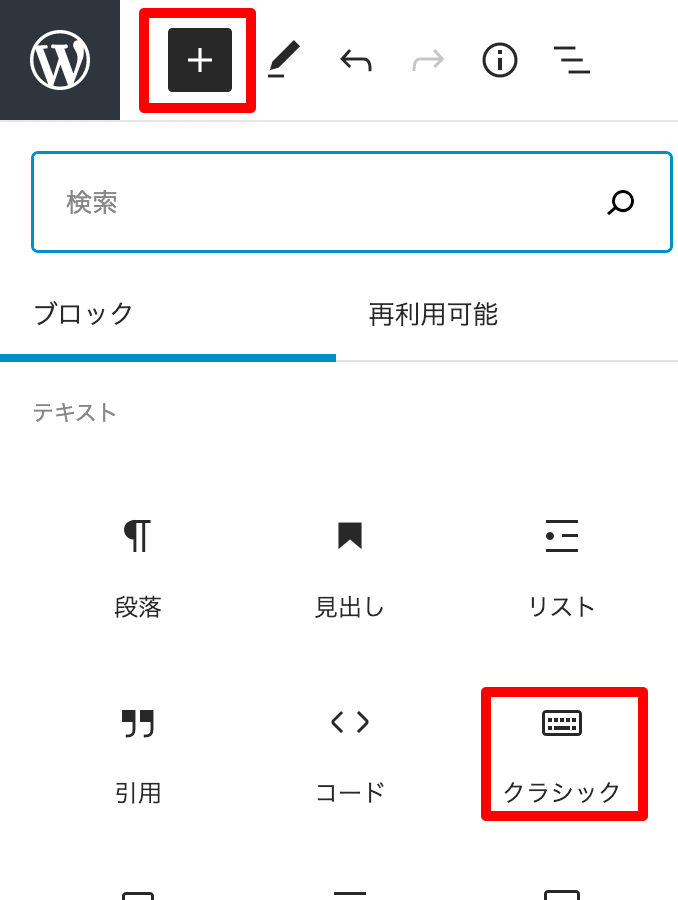
使用できるブロックは、ページ左上の「+」ボタンをクリックすると展開される、ブロックメニューの中から確認いただけます。
また、上記の様にブロックを使用せず、コードエディタを利用して作成した場合は、コンテンツ全体が、クラシックエディタのブロックの扱いとなって表示されます。
ブロックエディタ導入前に作成されたコンテンツも同様の扱いとなりますので、作成時と同様の編集が可能です。
苦手ポイント3:ACFでカスタムフィールドをつけた場合、一番下に表示される
テーマ全体を自作したり、Advanced Custom Fieldsなどで作成した場合、表示位置を「高(タイトルの後)」などに指定しても、コンテンツ入力欄の下に表示されます。
特に、お客様に入力いただくフィールドをAdvanced Custom Fieldsで作成し、かつその中に必須項目がある場合などは目立つところにもっていきたいのに持っていけなくて困る…。
また、画面に非表示にする項目にコンテンツエディタを選択してもブロックエディタは非表示の対象外となるため、消すことも出来ない ということがあります。
カスタムフィールドの表示位 解決策:特定のページのみブロックエディタを無効化する
解決策としては、テンプレートファイルの「functions.php」に無効化の記述を追加することで、対応可能です。
詳しくは次の項でご紹介いたします。
テンプレートファイル側での設定
ブロックエディタ機能を無効化する
テンプレートファイルのfunctions.phpに下記の一文を追記することで、ブロックエディタが無効となり、自動的に旧エディタ(クラシックエディタ)の表示に切り替えることができます。
add_filter( 'use_block_editor_for_post', '__return_false' );特定のページのみでブロックエディタ機能を無効化する
ブロックエディタを無効化する一文を if分を追加することで特定の状態の時のみ、ブロックエディタを無効化することが可能です。
たとえば、固定ページでトップページを作成したテンプレートの場合、他の固定ページはブロックエディタを使いたいんだけど、トップページだけ除外したい ということがあります。
その場合、特定のスラッグ や投稿IDなどを持つ場合だけ、ブロックエディタを無効化させることも可能です。
function top_disable_block_editor($use_block_editor, $post){
$post_type = $post->post_type;
$post_name = $post->post_name;
// 固定ページで、スラッグ名が「top」の場合はブロックエディタ無効化
if($post_type === 'page' && $post_name === 'top') return false;
return $use_block_editor;
}
add_filter( 'use_block_editor_for_post', 'top_disable_block_editor', 10, 2 );この他にも if分の条件を変えることで
- 特定の投稿者や投稿権限の場合のみ無効化
- 特定のカテゴリに属する投稿記事のみ無効化
など、設定することができます。
カスタム投稿設定時のブロックエディタ設定
functions.phpにregister_post_typeを記載し、カスタム投稿タイプを作成した場合、何もしなければ通常、旧エディタの投稿画面となります。 作成の際、設定情報のarrayの中に下記一文を追記することで、作成したカスタム投稿タイプでも、ブロックエディタを使用することが可能です。
'show_in_rest' => true,下記、カスタム投稿タイプ作成時の記入例です。
function create_posttype(){
$labels = array(
'name'=> 'お知らせ',
);
$args = array(
'labels' => $labels,
'public' => true,
'menu_icon' => 'dashicons-format-aside',
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt')
'show_in_rest' => true, //ブロックエディタ有効化
);
register_post_type( 'news', $args );
}
add_action('init', 'create_posttype');カスタム投稿タイプで設定可能な項目等、詳しくはWordPress Codexをご参照ください。
お問い合わせ
実際にGutenberg(ブロックエディタ)を使ってみようかな。
となったら幸いです。
ガリレオ アンド ヴィーナス合同会社では、Wordpressを使用したコーポレートサイトなどの構築の他、カート機能のついたECショップなどのWEBサイト制作を行っております。
Gutenbergへの切り替えや導入にお困りの際や、ご相談、操作方法の指導など、
詳しくはお気軽にお問い合わせください。